What is a PWA and why should you care?
Mahesh Haldar
27 Aug 2018
•
6 min read
In the last few years there has been exponential growth in the number of mobile phone users. Today, more than 60% of total internet usage is happening via mobile phone.
Obviously, the reasons include portability, cheap hardware, easy access to the internet and the increased number of services on the internet. With more users on mobile, the optimization of user experience on the phone is essential.
For smaller companies, which often do not have native apps due to cost or time constraints, the web app is the key opportunity where they can win customers by providing the best possible experience.
If companies have a dedicated native mobile apps, there is a possibility that many users will prefer their web version to avoid downloading and installing due to hardware and memory constraint or some other personal preference.
###If a company is dedicated and wants to get maximum engaged customers, the experience of a web app has to be close to that of the native app.
Nowadays the expectation from our websites is very high. Almost 25 years ago when the website was invented, its purpose was mostly to share information.
Today, the website is a grocery shop, social network, chatting place and what not. The website is expected to search houses and hold the world map. The website is expected to give all the features of powerpoint and excel sheet.
Meet progressive web applications
Let’s take the example of Whatsapp on your phone. When there is no network, you can still open the app, check past messages and even reply to someone. When the phone gets the internet connection, the messages are being automatically sent in the background.
This is what PWA promises to provide in web apps. It enables web apps to load when there is no network, sync in the background and seamlessly do things while providing a native-like experience for your users.
Why we need PWAs and what are their features?
Let’s discuss some of the core attributes which are missing from common non-progressive web applications.
-
Reliable The app should be lightning fast when loading, it should be close to instantaneous and should also open when there is no network or fairly low-speed network like 2G. Google found that 53% of the users abandon the website if the page took longer than 3 seconds to load.
-
Fast The scrolls and page transitions should be buttery smooth when the user is interacting with the web app. Everyone hates crappy scrolls.
-
Responsive The app should fit in all the different sizes of devices. The perfect web app should be like liquid, which takes the shape of its vessel.
-
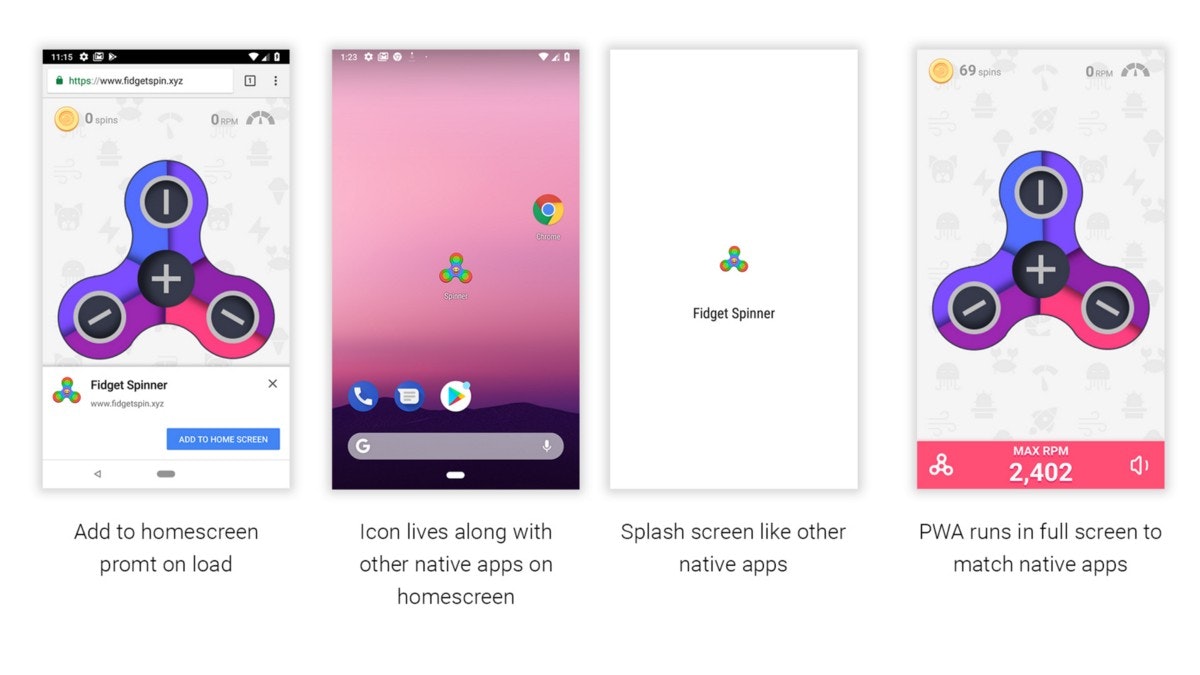
Installable If we want to make web apps closer to the native apps, they have to be installable and should reside in the home screen along with other native apps, so that the user can access the PWA in one click.
-
Splash Screen PWA adds a splash screen during the startup of the app. This makes the PWA feel more like a native app 😉
-
Highly Engage-able The app should keep the users engaged. A PWA provides features like push notification, home screen icon, full-screen and offline first app to glorify user engagement.
All the above characteristics are possible in PWA.
###A PWA is just a regular web app which attended the best university and mastered user experience🎓
PWA and modern UI frameworks
Few people think that a PWA is coupled with the latest UI frameworks like ReactJs, Angular 6 or Vue.js. Well, not necessarily. PWA has nothing to do with the framework you are using, it only needs the required components.
How does a PWA make websites available offline?
That was exactly my first thought about PWA. How exactly can web apps open without the internet?
We all know native apps can open without an internet connection because when we download and install them, critical resources like UI components and some data are stored in the device…. well, this is exactly what happens in a PWA as well 😀
The PWA stores HTML files, CSS files and images in the browser cache and the developers can fully control the network call. All of these are being achieved by Service Workers.
What are the Technical components of a PWA?
PWA has some important technical components which work together and energizes the regular web app. The following components are required to develop a good PWA.
Let’s get an overview of each of them.
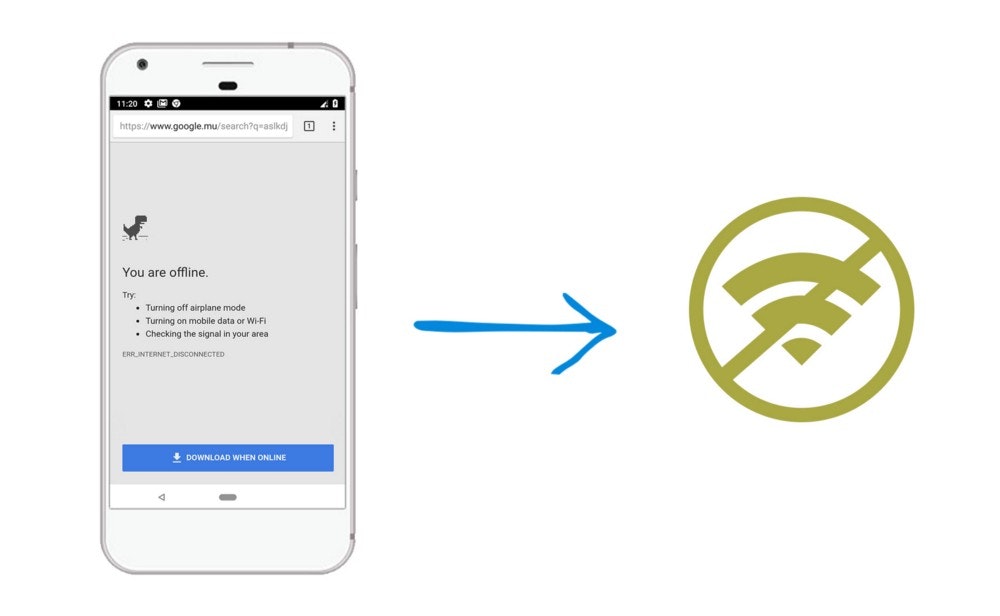
1. Service Worker Our web apps talk to the network directly and if there is no network, the screen shows the famous dinosaur.
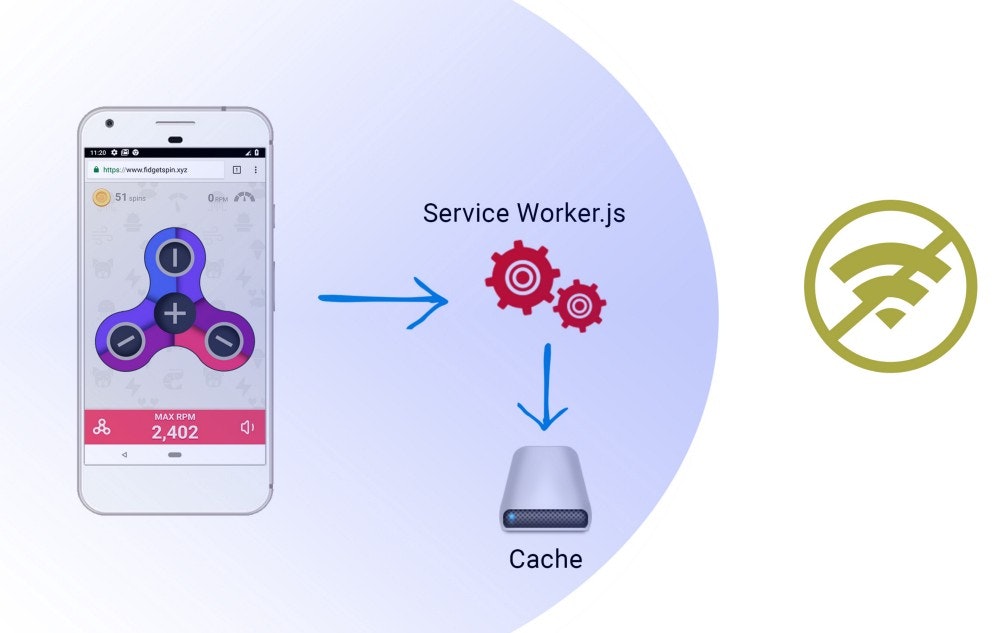
Here is an opportunity to optimize this process. For the first-time load, the service worker stores the required resources in the browser cache. And when the user visits the app next time, the service workers check the cache and returns the response to the user before even checking the network.
A Service Worker is just a component of JavaScript code which works as a proxy between the browser and the network. A Service worker manages the push notifications and helps to build the offline first web application using the browser’s cache API.
This can speed up the performance of your app, whether the device is connected or not connected to the internet.
The developer has full control over the behavior of the app and how it should respond in various scenarios. The service worker has its own lifecycle events.
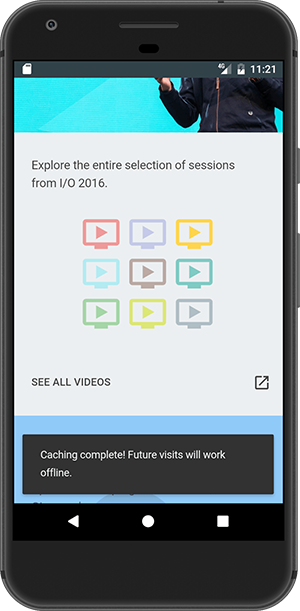
Once the caching is complete and ready for offline visits, you can also choose to brag about it by displaying a note saying that caching is complete and the user can visit this offline as well.
2. The manifest file The manifest file is a config JSON file which contains the information of your application, like the icon to be displayed on the home screen when installed, the short name of the application, background color, or theme.
If the manifest file is present, the Chrome browser will automatically trigger the web app install banner, and if the user agrees, this adds the icon to the home screen and the PWA is installed. Isn’t this bossy? 😎
The following is the sample manifest file:
{
"short_name": "Spinner",
"name": "Fidget spinner",
"icons": [
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/home/?source=pwa",
"background_color": # 3367D6",
"display": "standalone",
"scope": "/home/",
"theme_color": # 3367D6"
}
Check the manifest file in action in following screenshots:
3. HTTPS Service workers have the ability to intercept the network requests and can modify the responses. Service workers perform all the actions on the client side. Hence, PWA requires secure protocol HTTPS.
The service worker has the ability to receive push notifications and background sync, which definitely increases the user experience and keeps the customer engaged. Push notification and background sync are optional, but are recommended to provide a more native-like experience.
Demo Time
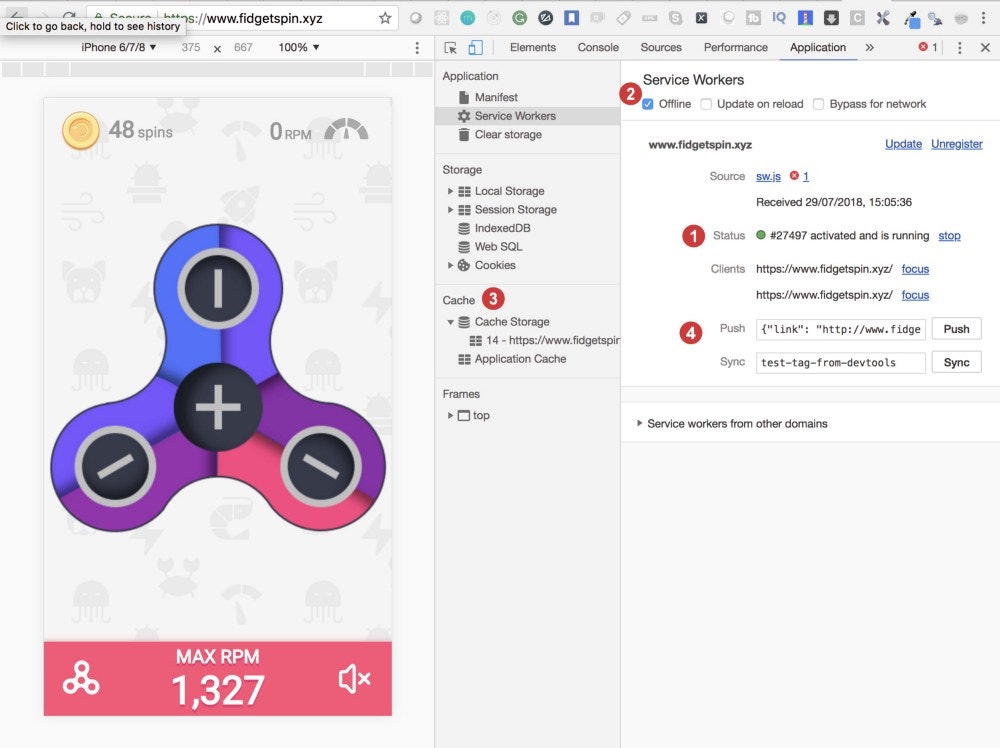
Today, there are many PWAs which available out there. If you want to play around with a PWA and want to see service workers in action, visit fidgetspin.xyz and switch to the Application tab in Chrome’s DevTools.
1. Status: Tells us that the service worker is activated and running.
2. Offline: By checking this option, chrome treats the app is if it’s offline. Refresh the tab and it will emulate how the PWA will respond when there is no network. You can also switch off the wifi or data to test the PWA.
Cache: This section shows what all files are stored in the cache by the service worker.
Push & Sync: These sections are used during development to test push notification and background sync.
You can visit https://pwa.rocks/ which has a good collection of PWA apps.
Tools and libraries
There are few open source tools available which enhance and make it easy to develop PWA.
1. Lighthouse is an audit tool which can run against any web page, public or personal, and generates one report with the checklist required for PWA. This can be used during the development of your PWA to crosscheck and get recommendations to further improve the experience.
2. Workbox is a collection of libraries, open sourced by Google and can be used to generate the service worker file. Workbox also comes along with various caching strategies of images and other resources.
Success stories of PWA
Google publishes the success stories of companies which implemented PWA. Visit this page to read more about how companies have solved problems to handle slow network, how they optimized the user experience and got up to 80% increase in conversions and SEO performance.
This showcases various problems faced by various companies around the globe and how they solved it using PWA. I am pretty sure you will get directions on how a PWA can prove helpful for you as well.
Please feel free to comment below with any questions or suggestions, and please consider clapping 👏 if you liked this post, and most important: experiment with PWA and keep learning and sharing 😊
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!