Visula TS game engine - Platformer game template
Nikola Lukic
26 Oct 2020
•
3 min read
Version : We can fight - 2020 2d canvas game engine based on Matter.js 2D physics engine for the web. Client created in typescript current version 3.1.3. Server created in javaScript Node.js Text editor used and recommended: Visual Studio Code
Try Nidzica platformer single player solution :
https://apps.facebook.com/nidzica/?fb_source=appcenter
Support this project on :
https://github.com/zlatnaspirala/visual-ts-game-engine
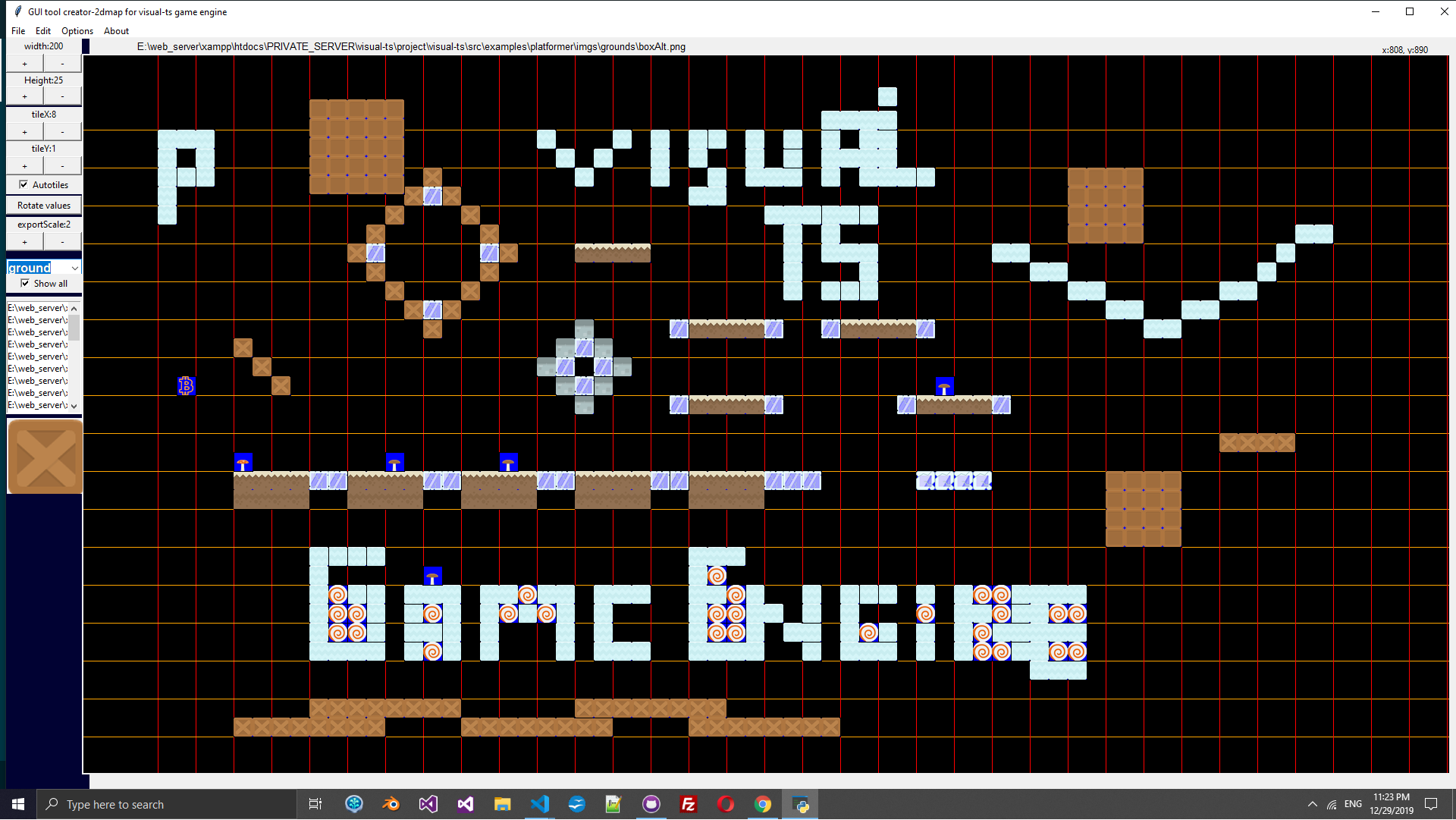
Map creator:
https://github.com/zlatnaspirala/creator-2dmap
MORE ABOUT
Client part To make all dependency works in build process we need some plugins. Tree steps :
git clone git@github.com:zlatnaspirala/visual-ts-game-engine.git
npm install
npm run dev
or
npm run dev-all
Navigate in browser ./build/app.html to see client app in action!
-Client part is browser web application. No reloading or redirecting. This is single page application. I use html request only for loading local html (register, login etc.). Networking is based on webSocket full-duplex communication. -webRTC Can be used for any proporsion. Already implemented : -video chat webRTC (SIP) -chat or data communication
-Connector (native webSocket) used for user session staff. in progress...
Project structure ./build/ is autogenerated. Don't edit or add content in this folder. Everything comes from npm run dev. ./src/ is main client part (Browser web application). Main file : app.ts ./src/libs/ is common and smart pack of classes, interfaces etc. easy access. ./server/ everything for server part (database , data network, user session)
Client config If you want web app without networking then setup :
appUseAccountsSystem: boolean = false; No need for deactivation multi media "webRTC" support because this feature run only on user request for now. Find configuration at ./src/lib/client-config.ts
Start dependency system from app.ts Fisrt game template is Platformer. Webpack will pack only what we use from this file.
Main dependency file: ./src/app.ts
/** Import global css / require("./style/styles.css"); import AppIcon from "./app-icon"; import Platformer from "./examples/platformer/platformer"; import Ioc from "./libs/ioc";
const master = new Ioc();
const appIcon: AppIcon = new AppIcon(master.get.Browser);
master.singlton(Platformer, master.get.Starter);
console.warn("Client browser: ", master.get.Browser.description);
Server part Installed database : mongodb@3.1.8 -No typescript here, we need keep state clear no. Node.js is best options.
Not yet committed email support class. Who to prepare:
-Run services database server (Locally and leave it alive for develop process):
npm install npm run dataserver npm run rtc
- Run multi media server , used like signaller , classic data communication, SIP over internet protocol.
Maybe you will get some errors like this :
Fix : "failed: address already in use"
Also important "Run Visual Studio Code as Administrator".
-Command for kill all node.js procces for window users:
Fix : "failed: address already in use"
netstat -ano | findstr :27017
taskkill /PID typeyourPIDhere /F
taskkill /im node.exe /F
Or use
lsof -i:PORT
Networking multimedia communication : WebSocketServer running on Node.js
- Running server is easy :
npm run rtc
Implemented video chat based on webRTC protocol
Documentation link: https://maximumroulette.com/applications/visual-typescript-game-engine/build/api-doc/globals.html
In progress like whole project ... If you wanna generate doc you will need manual remove comment from plugin section in webpack.config.js. After that just restart :
npm run dev npm run dev-all
Best way to fully health build . HTML/CSS is not prior in this project.
If you wanna insert some new html page just define it intro webpack.config.js :
See register and login example in plugin section: plugins: [
// Make sure that the plugin is after any plugins that add images
new CleanWebpackPlugin(['build'], { /*exclude: ['index.html']*/ }),
new HtmlWebpackPlugin({
filename: 'app.html',
template: 'src/index.html'
}),
new HtmlWebpackPlugin({
filename: '/templates/register.html',
template: 'src/html-components/register.html'
}),
new HtmlWebpackPlugin({
filename: '/templates/login.html',
template: 'src/html-components/login.html'
}),
new ExtractTextPlugin("styles.css")
]
Format project code : Simple command ( with or without fix prefix , see tslint doc):
npm run fix npm run tslint
External licence in this project :
- Networking based on :
Muaz Khan - MultiRTC
MIT License www.WebRTC-Experiment.com/licence
- Physics based on :
Matter.js
https://github.com/liabru/matter-js
Licence
Todo list for 2020/2021 I'am still far a away from project objective :
Make visual nodes for editor mode in game play. Item's selling for crypto values. Create examples demos in minimum 20 game play variants (table games, actions , platformers , basic demo trow the api doc etc.). Implementing AR and webGL2. Implementing kurento media server like alternative stream broadcaster.
Thank you for visit this page,
Nikola Lukic zlatnaspirala@gmail.com
Map editor :
Nikola Lukic
work at ASTER MEDIA NET d.o.o. , worked : anatronica.com , maximumroulette.com , Seavus , International (GmbH in Gründung) ...
See other articles by Nikola
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!