React Native vs. Flutter: Which is Better for App Development in 2021
NIX United
26 Mar 2021
•
14 min read
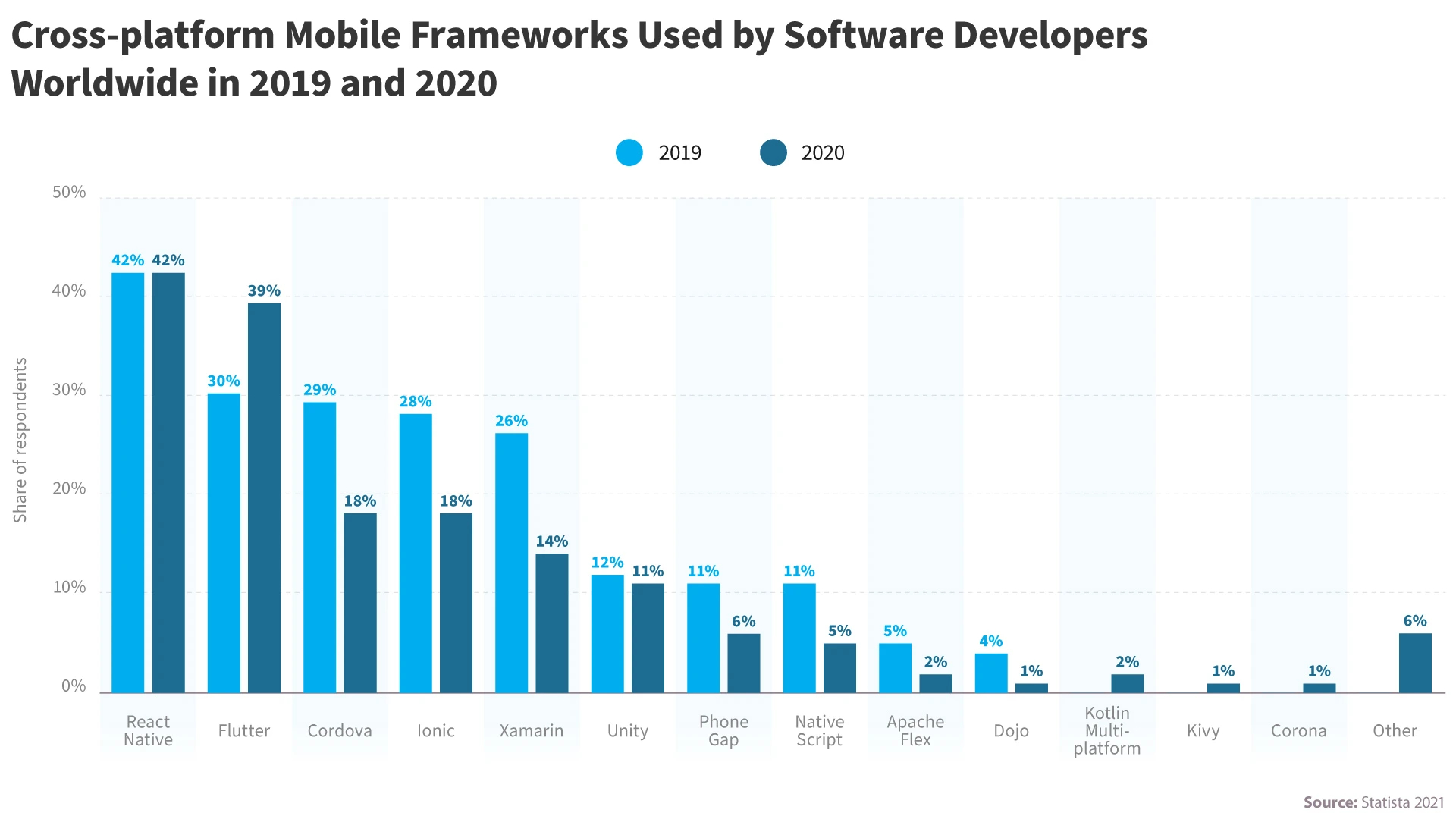
React Native and Flutter are the most popular technologies for cross-platform software development of mobile applications for two years in a row, according to Statista. Their adoption rate is continuing to grow and overtake the competition. In this article, we will take a deeper dive into Flutter vs. React Native comparison and ask experts which is better for app development in 2021 and why.

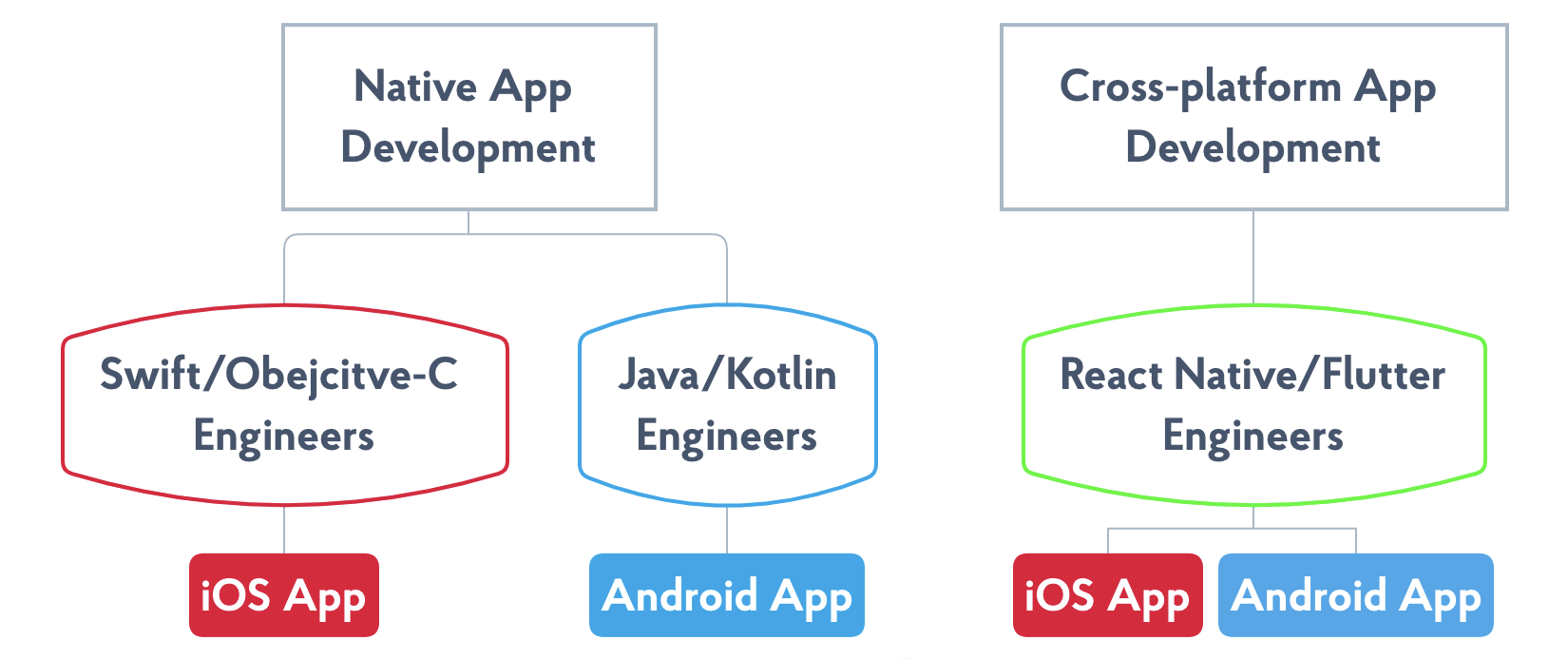
In contrast to a native mobile development approach Flutter and React Native allow the creation of a single code base that works for both iOS and Android devices. As there is less coding required, apps can be released quicker and on a smaller budget. Thus, these two mobile development toolkits have become extremely popular.

We will contrast the advantages and disadvantages of React Native vs. Flutter using eight criteria:
- Performance
- Design and Graphics
- Time to Market
- Reliability and Further Support
- Compatibility, App Features and CI/CD
- Popularity, Market shares and Apps Examples
- Market Trends and Technology Development
- Experts’ Opinions on React Native and Flutter
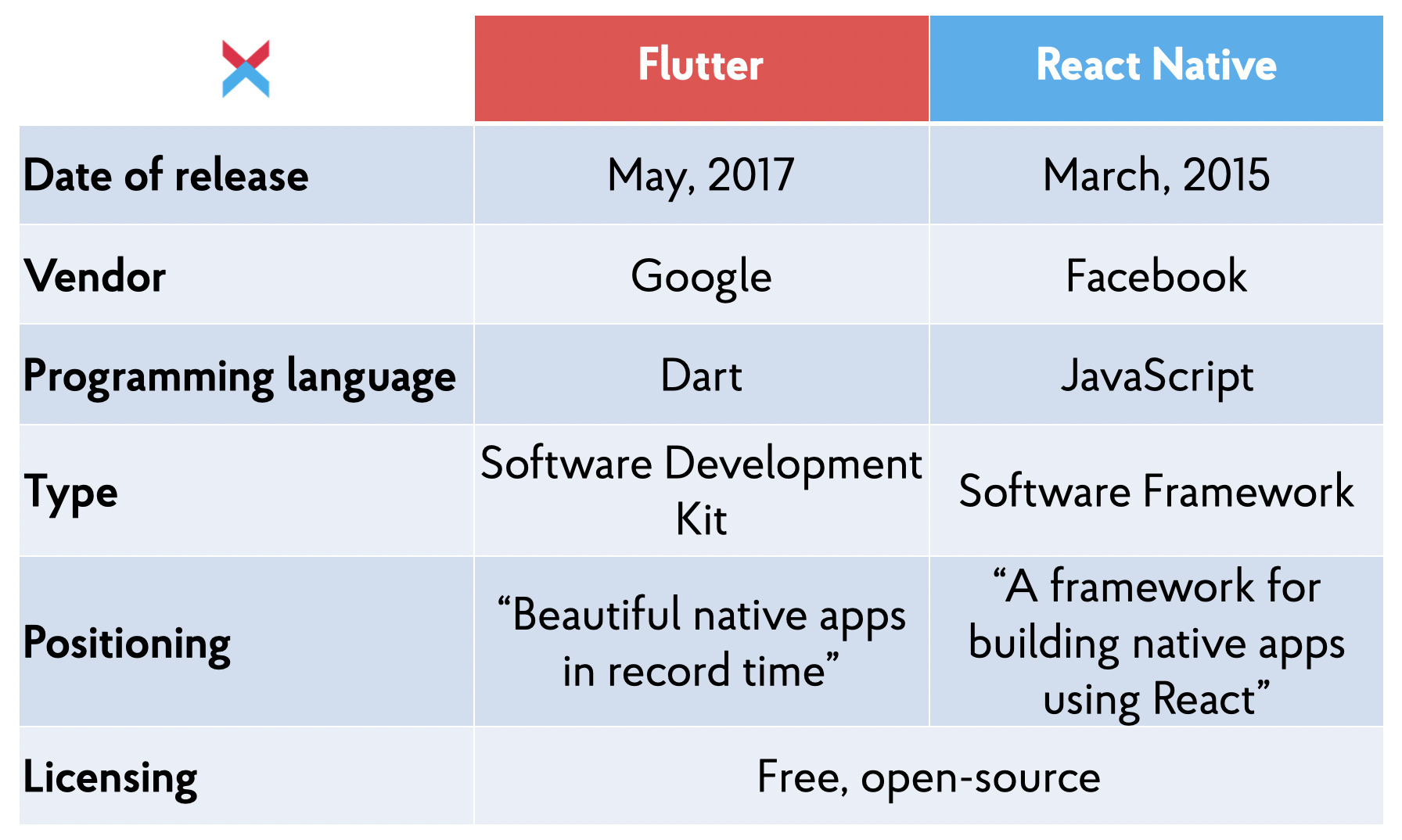
Before we get started, let’s summarize some basic information about the technologies to be on the same page. React Native was designed as a Mobile Application Framework and Flutter—a UI Software Development Kit (SDK) for mobile apps. Since then the technologies have decently evolved and expanded their device coverage. Now both Flutter and React Native are tools that help build mobile apps (Android, iOS), web, desktop (Linux, Windows, Mac), and embedded applications (AndroidTV, tvOS, car’s OS and others).

1. Performance — Which is More Powerful and Efficient?
As cross-platform technologies are designed to target several platforms, we’ll compare their performance for desktop, mobile, and web apps separately. Flutter’s programming language is Dart and React Native is written with JavaScript. So, at some point, we’ll benchmark Dart vs. JS against each other and the performance of other frameworks components.
Dart vs JavaScript Overall Performance Comparison (Desktop)
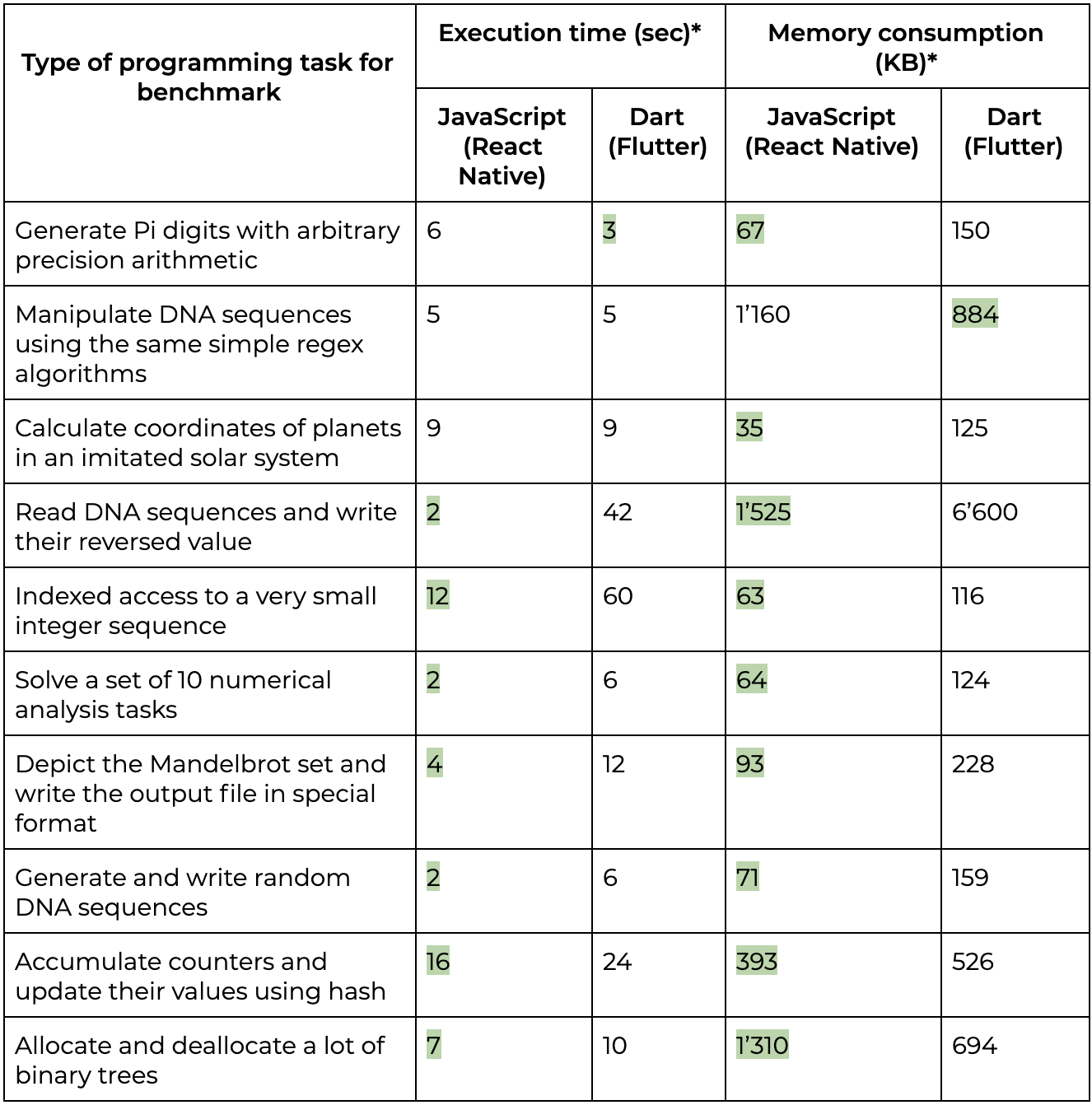
Our colleagues from Debian shared a comprehensive benchmark study of JS and Dart. They tested each programming language in 10 different scientific tasks and revealed use cases that illustrate the strong and weak points of the technologies. Execution time demonstrates performance and memory consumption—resources efficiency.
As you may see from the table above, in 7 out of 10 cases JavaScript executes quicker while consuming less memory. So in comparison to Dart, JS is more powerful and resource-efficient on desktop devices, for server-programming, and other environments that are “native” to it. That also gives React Native a solid head start for the rest of the platforms and devices basically.
Mobile Performance
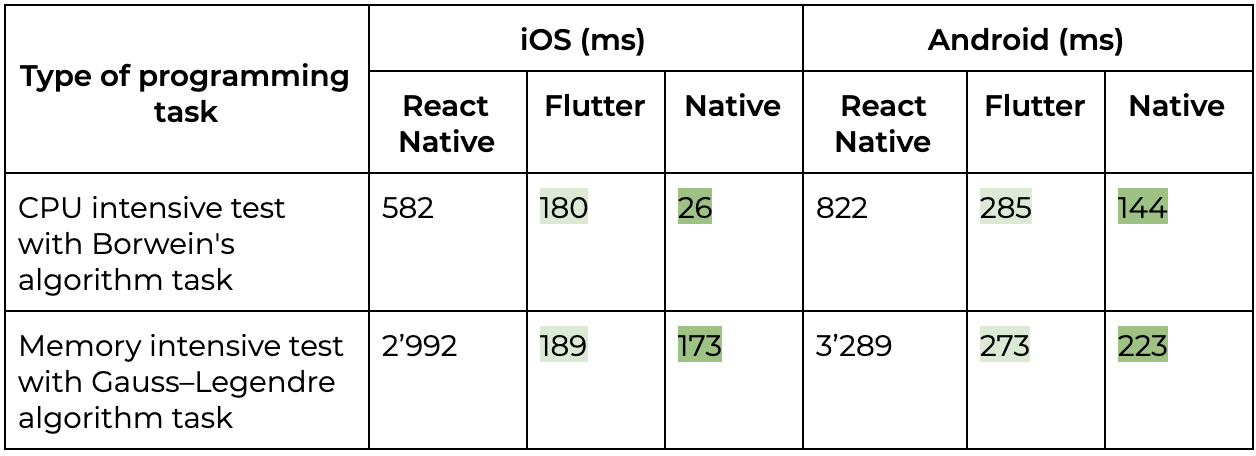
Our colleagues from The Startup community on Medium shared a decent performance study of native and cross-platform approaches in mobile app development. They ran multiple tests on real Android and iOS smartphones and compared the execution time for Pi-digits calculations implemented with Flutter, React Native, and Native programming languages (Swift/Obj-C for Apple, Java/Kotlin for Android). Check out the unexpected results in the table below.
No doubt, the highest performance in any programming task is the distinctive advantage of native mobile development. However, with cross-platform frameworks, everything isn’t very straightforward.
Flutter demonstrated just 9-22% lower performance in memory-intensive tests in comparison to Native. Although in compute-intensive tasks it is 2-6 times slower than Native.
React Native showed the worst performance in all the tests. It’s 2-15 times slower than Flutter and 5-21 times slower than Native.
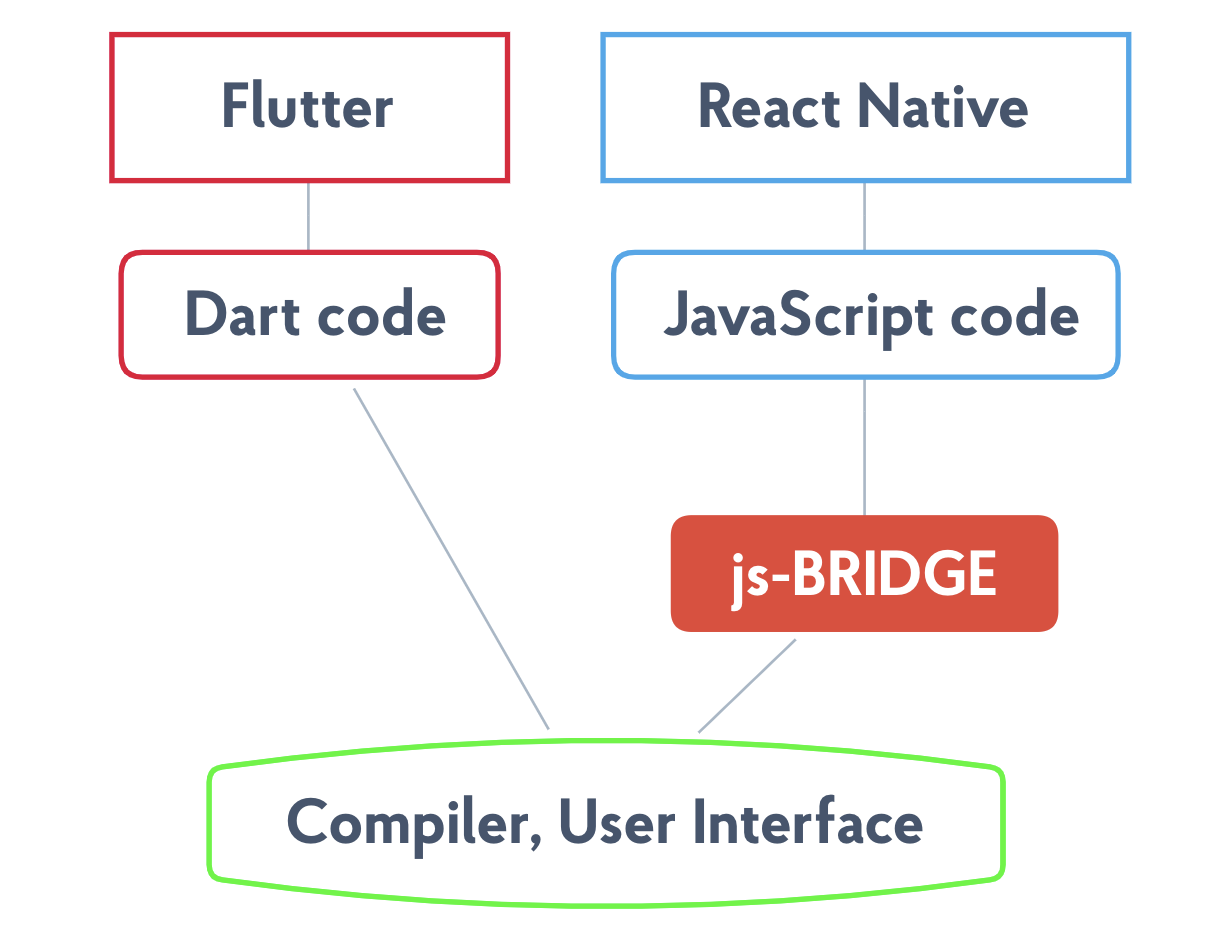
To explain this contradictory output, let’s take a look at the architecture and operational principles of both frameworks.

The execution of the source code on React Native requires a “bridge” from the JavaScript (JS) code to the device’s native environment. This bridge allows these two environments to communicate and exchange data. In a nutshell, the bridge is an interpreter that translates JS code to the device’s native programming language and vice-versa. Unfortunately, the bridge is an additional agent in this toolchain that requires extra time and resources for processing and usually creates a bottle-neck in React Native applications.
In contrast to this, Flutter compiles to x86 and ARM native libraries without any additional interlayers. Thus it performs quicker and consumes fewer resources to execute the code. That results in the instant start-up of the application, higher performance, and less load on the device. Moreover, Flutter also has a С++ graphics rendering engine onboard that broadcasts the image directly to the screen. Thanks to this, animations are quicker and smoother with less coding required. This doesn’t mean that React Native isn’t able to process complex algorithms or sophisticated graphics. Flutter simply could do it quicker and more efficiently on mobile devices.
Web Performance
React is the king of website development. Most instant sites are written with it. JavaScript is one of the basic front-end languages along with HTML and CSS. Consequently, the performance of React Native on the web is superb.
Dart isn’t very popular in website development. It doesn’t have any decent advantages on the web, ready-made infrastructure, and solutions, in comparison to JS, PHP, Java or Ruby.
You definitely can build a website from Flutter mobile app code very fast and it will perform probably even faster than a mobile app. However, if the site’s performance is crucial, you should better consider making it with separate technology tailored specifically for the web.
So, the ability to create a website with Flutter is more a nice-to-have feature that increases time to market significantly in case you have a working prototype of a respective mobile app.
2. Design and Graphics Capabilities of React Native vs. Flutter Apps
Both React Native and Flutter have excellent graphical features, although they utilize completely different approaches to draw user interfaces. The pixel-perfect graphics and comprehensive animations could be achieved with each of these technologies.

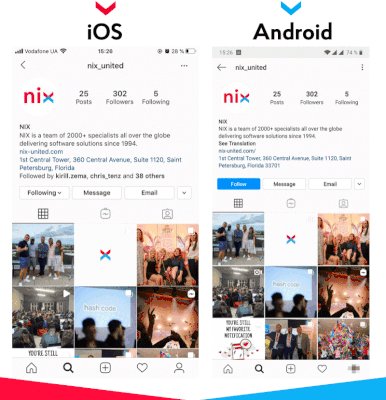
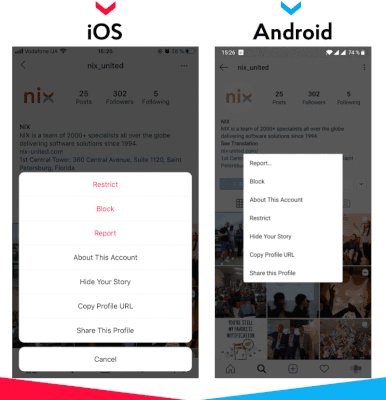
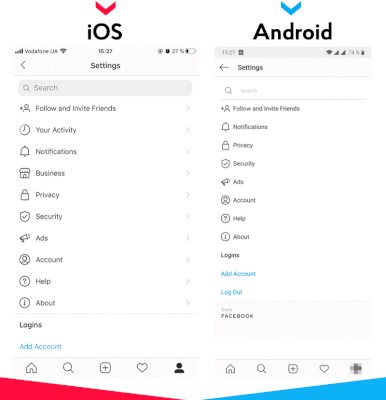
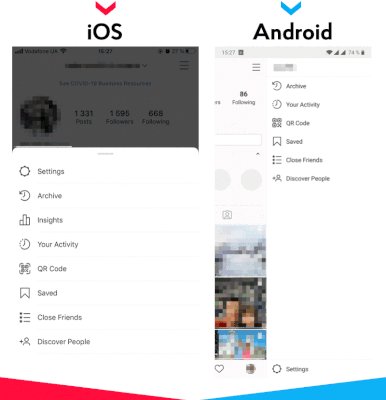
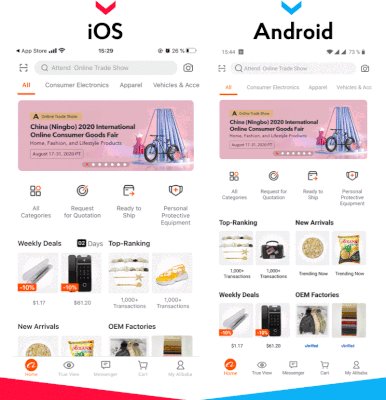
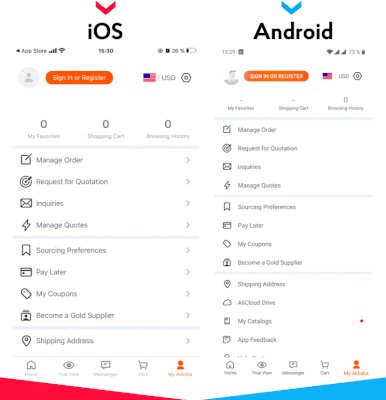
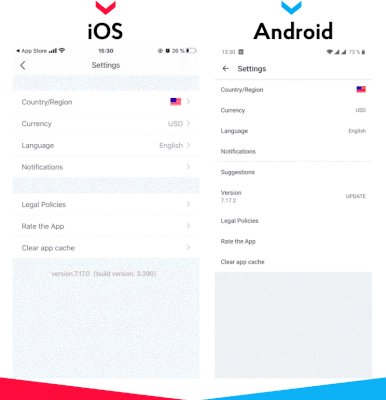
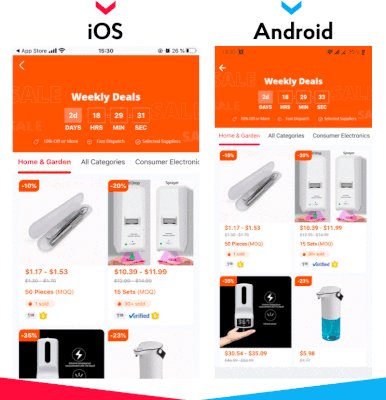
React Native inherits native visual elements and appearance: buttons, navigation, menus, etc. These elements look native to the user and provide a seamless personalized experience. In the case of operating system updates, the app elements will be updated respectively and maintain the feel of nativeness and similarity to other native applications. Although, you should keep in mind that the app will always look slightly different on iOS and Android devices, as well as in different firmware versions.

With Flutter the app will look the same despite the OS version or device model. Navigation and elements will remain unchanged unless intentionally upgraded by the software engineer. When developed in a rush or inattentively, Android users could catch strange-looking iOS-styled menus or Apple users could struggle from Android-style elements. Overall look and feel of the app remind more of hybrid frameworks (Xamarin, Ionik, Cordova), rather than native. With additional effort, you can achieve a personalized native feel and look for both platforms individually, which is available off-the-shelf with React Native by the way. However, it’s much easier to implement a common neutral style for all devices and save up on project scope.
3. Time to market
Time-to-market is probably the most important factor in mobile app development. Thanks to cross-platform origin both Flutter and React Native enable code reuse instead of writing separate independent apps, which usually require hiring more engineers with different skills and increasing the project’s scope. They allow engineers to reuse up to 80% of code for iOS, Android devices, web, and desktop. Moreover, each framework covers all layers of applications engineering: UX/UI, business logic, and app integrations. To find out which is the best of the best in terms of time to market let’s compare: Engineers communities that support and help tackle non-trivial development issues Which is more liked and loved by developers and consequently leads to better development productivity Which is easier to find developers Which developers cost less on average. We believe addressing these four determinants is the key to improving time-to-market with not only app development but software engineering as a whole.
Engineering Communities

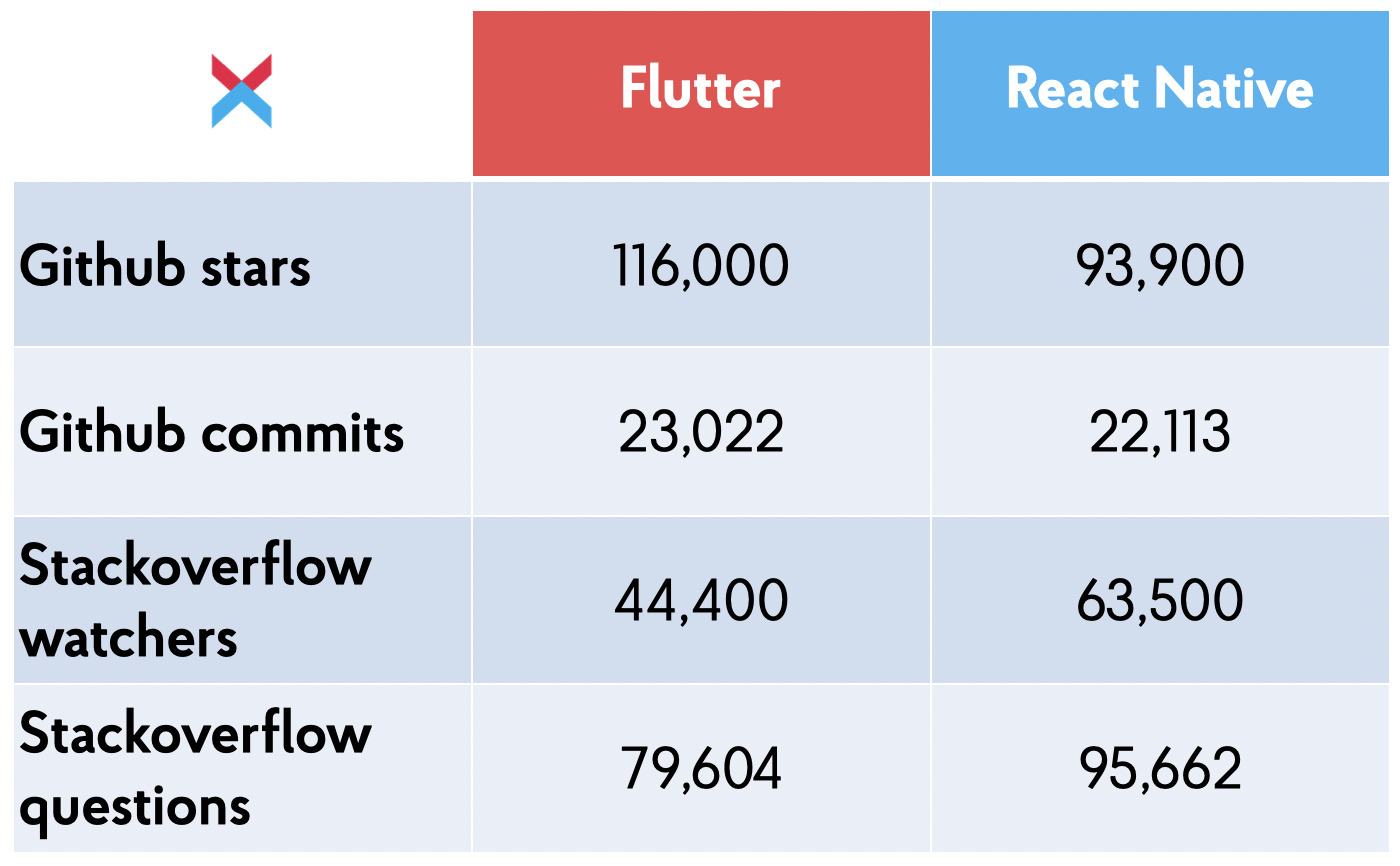
React Native is older and consequently has a larger community that has produced a huge amount of ready-to-use packages and libraries so far. On the other hand, some of those haven’t been supported or updated for, and thus couldn’t be used as-is. Moreover, it becomes challenging to pick one out of many similar solutions that will match a particular scenario best.
Flutter was released in 2017, two years later than React Native, but was comprehensively supported by Google engineers from the very beginning. It has much better documentation and a limited amount of regularly updated pre-set widgets. Out-of-the-box Flutter has more features than just work, while React Native requires researching and connecting third-party libraries.
Most Loved and Wanted by Developers
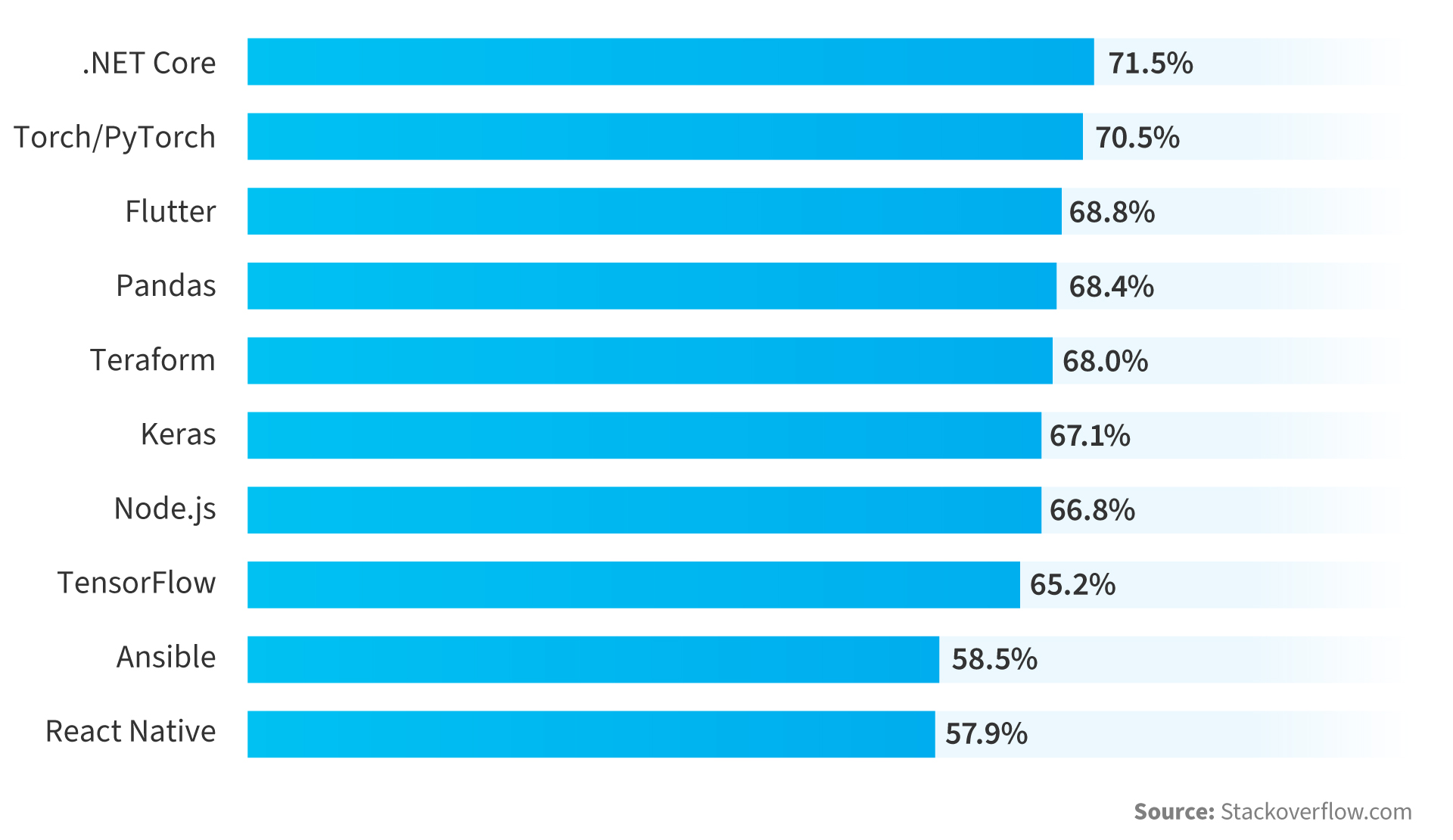
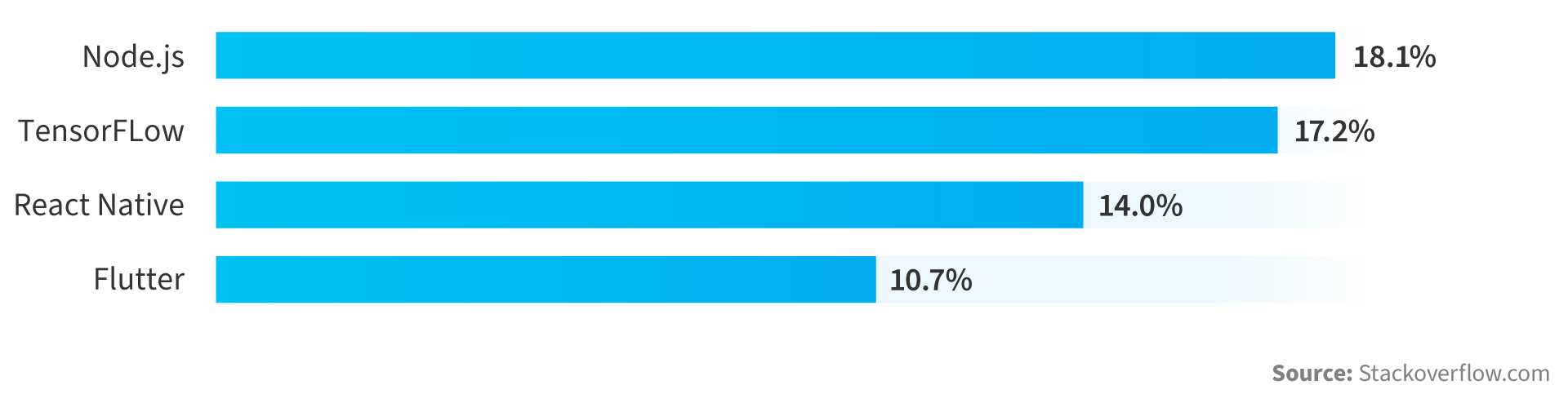
The most productive people want their tools and workflows to be better and quicker in any industry. According to the Stackoverflow survey of 65,000 developers, Flutter with 69% is in 3rd place among the most loved non-web frameworks. React Native is on 10th, with a slightly lower 58% of preferences. As the difference is insignificant, we assume the developers like both.

React Native and Flutter are also in the top 4 most wanted frameworks for software developers to master according to the survey. RN is a little bit ahead. We predict more developers will up-skill both tools in the coming years.

Engineering Cost and Demand
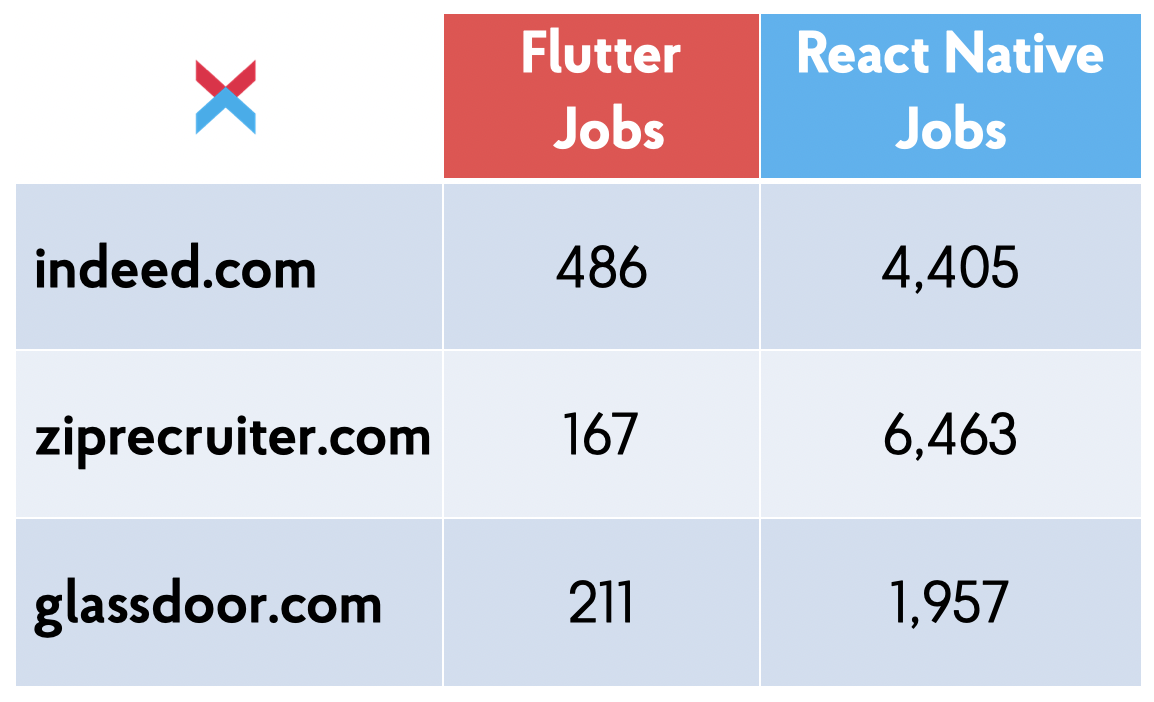
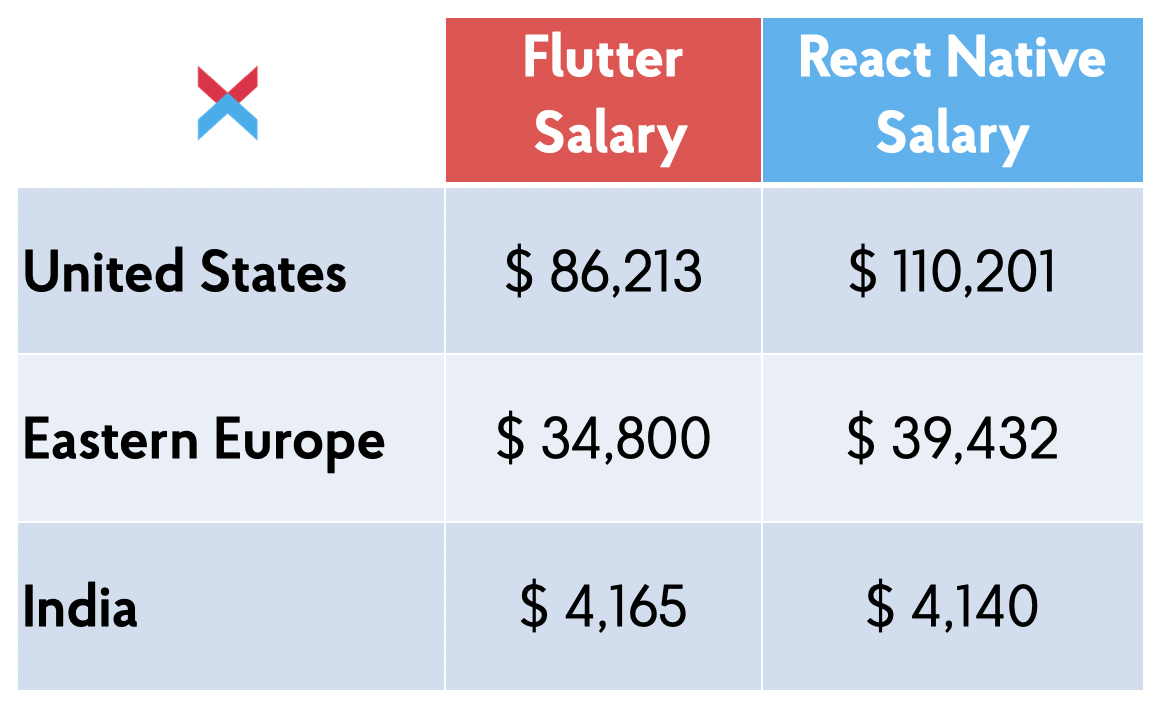
Demand creates a supply and vice versa. To assess this, let’s take a look at market statistics provided by major job websites.

It is much easier to find and hire a React Native developer. This framework is based on JavaScript, which most software engineers are familiar with. Moreover, developers can easily up-skill from web development, especially if they worked with React previously.

It is not an easy thing to find a Flutter developer at your location, even though on average they cost less than React Native developers. Flutter’s programming language is Dart, which is different from traditional web development technology despite its similarity to Java and C#. It is also more popular among the junior generation of developers than savvy ones.
Scaling the Flutter engineering team is challenging, whereas React Native developers are easier to train or hire. This has a critical impact on time-to-market for a mobile application.
4. Reliability and Further Support
Both frameworks are open-source and distributed in accordance with permission-free licenses even though they were created by the world’s leading technology companies: React Native was developed by Facebook and Flutter by Google. These two IT giants created some of their own apps using these SDKs, for example, the Facebook app, Instagram, the Google Ads, and Google Pay app. So, they are clearly concerned with reliability, support and further development of frameworks.
Flutter is more simple and resistant to the changes made by operating systems updates. React Native is dependent on native elements of the device that require additional adaptation efforts separately for iOS and Android applications in case of system updates. This is not a drawback to React Native, simply a compromise that must be made in exchange for the native experience the app provides. For the note, with native mobile development, you should foresee exactly the same issues to prevent minor unwanted bugs in UIs. Luckily significant OS updates are not happening very often.
5. Compatibility, App Features, and CI/CD
Flutter supports a variety of resolutions on different devices with Android 4.1+ or iOS 8+. React Native supports Android 4.1+ and iOS 10+. In some cases, you might require additional native development for both Flutter and React Native in sophisticated features. Writing native parts can address some challenges but decrease the maintenance benefits of using the cross-platform solution since it demands different resources to make minor changes to. Moreover, it takes more time and effort in comparison to native Android or iOS development. Widgets in Flutter and ready-made libraries in React Native often contain native code injections too. This enables near-native performance with complex features and communication with devices’ hardware.
Geolocation and Mapping
Flutter has a variety of official plugins made by the Google team. We’ve had positive experiences using them for tracking features in released apps. React Native works well with one-time location tracking, however, some issues can arise with continuous tracking that could be solved by writing some parts in the native devices’ programming languages.
Device’s Camera
In simple scenarios of the camera usage Flutter didn’t show any issues. With React Native there are some issues with the device’s camera usage. This just requires additional time and resources to resolve and achieve the desired performance.
Video Chats and Streaming
With Flutter, an external plugin can be used for custom video chats but requires research to pick the best fitting one. Also, there are a few ready-made paid solutions. With React Native this could be implemented natively.
Analytics
Both technologies support popular 3rd party analytics solutions like Google Analytics, Firebase, AppsFlyer, and Adjust. Flutter didn’t have issues with performance using analytics tools. In rare cases React Native app’s performance can be affected if there are a lot of analytic events to report.
Continuous Integration and Delivery (CI/CD)
With Flutter you can deploy your application by using the command-line interface, however, CI/CD for iOS’s App Store is complicated and requires additional effort. React Native doesn’t have an integrated tool or official documentation on this, but supports many popular 3rd party CI/CD services, like Fastlane, Gitlab CI/CD, Github Actions, and Microsoft AppCenter.
Advanced Security Features
Both technologies are able to provide a high level of security for mobile apps to comply with regulatory requirements like HIPAA. Minimum suggested measures we recommend are the following:
- The fewer data stored on the client-side the better
- The fewer 3rd party libraries used the better
- Authentication tokens should be expired — once the user leaves the app or locks the screen, additional login verification should be requested
- Multi-factor authentication (MFA) — confirming a user’s claimed identity by using two or more steps out of something they know, something they have, or something they are *Stored on mobile client data should be encrypted.
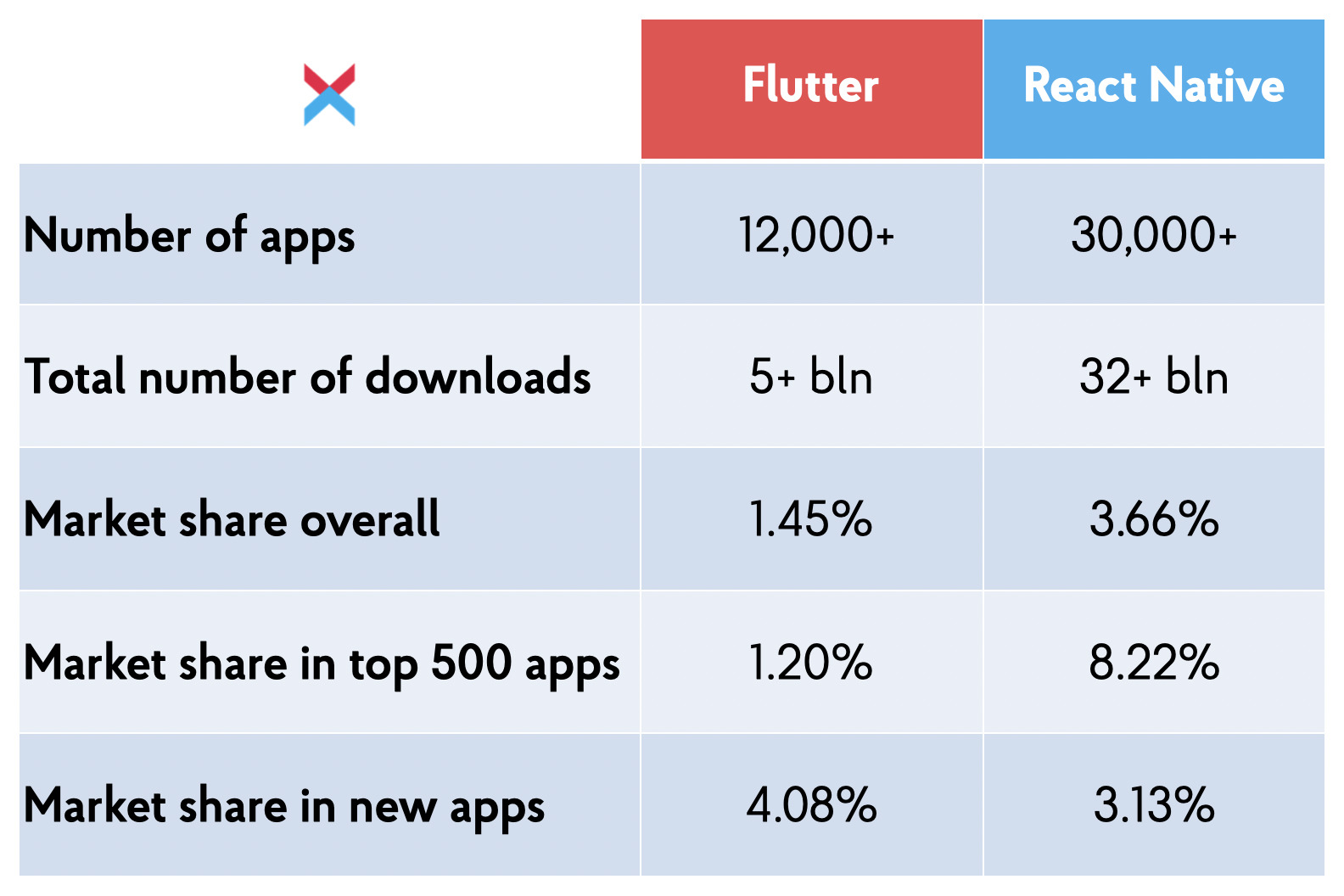
6. Popularity, Market Shares and App Examples
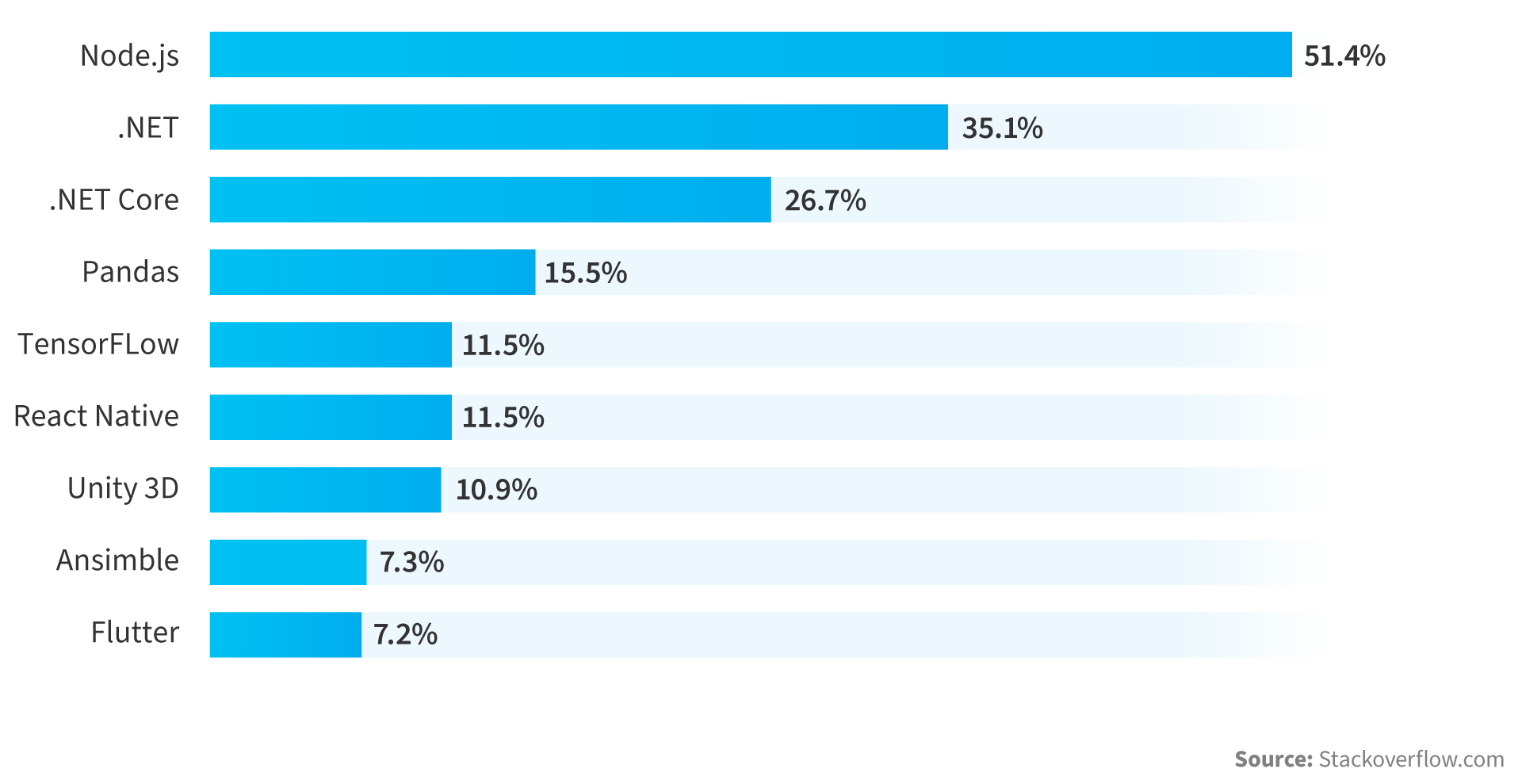
According to Stackoverflow insights, React Native is on the 6-th place with 11.50% of preferences among the most commonly used non-web frameworks, libraries, and tools. Flutter in turn has 7.20% votes and obtains 9th position. Together they make the two most popular cross-platform technologies.

According to the TIOBE index, JavaScript (React Native) maintained 7th place among the most popular programming languages last year. This isn’t surprising considering the number of frameworks and solutions where it is used. Dart’s popularity plummeted from 24 to 30th place just last year. The peak of its popularity matches with the date of Flutter’s first release.

From the adoption point of view, React Native currently is the leader. Flutter has shown astounding growth in the short time that it has been on the scene, but, while Flutter is growing in popularity, it does still face an uphill battle to overtake React Native.

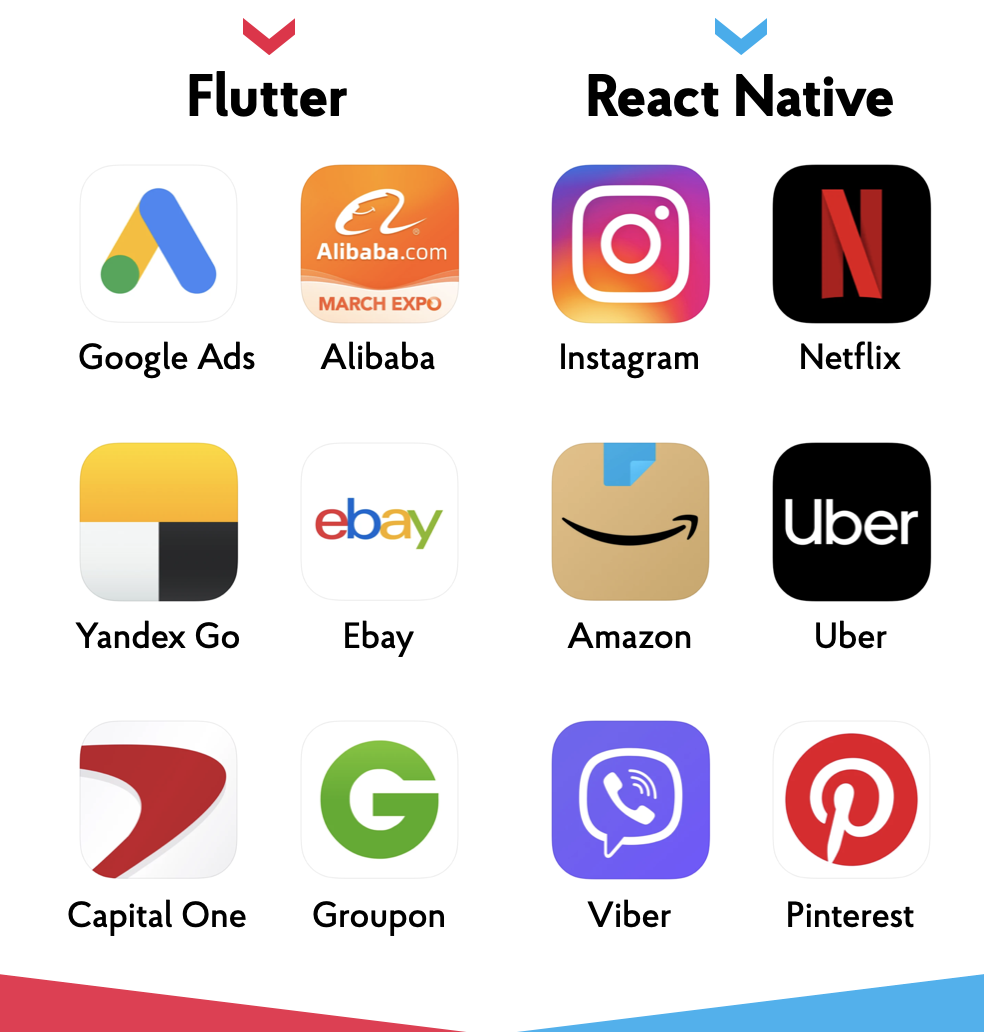
TOP 5 categories of Apps built with Flutter include Shopping, Social, Finance, Productivity, and Parenting. Here are the examples of the most popular Flutter apps in the Google Play Market: eBay Philips Alibaba BMW *Google Ads.
Recently Google Pay has completed a migration of the platform and all services to Flutter.
TOP-5 categories of apps made with React Native include Events, Shopping, Food & Drink, House & Home, and Business. Here are the examples of the most popular RN apps in the Google Play Market: Instagram Skype Shopify Tesla *Salesforce.
The full list of applications you can find in the official React Native showcase.
7. Market Trends and Further Technologies Evolution
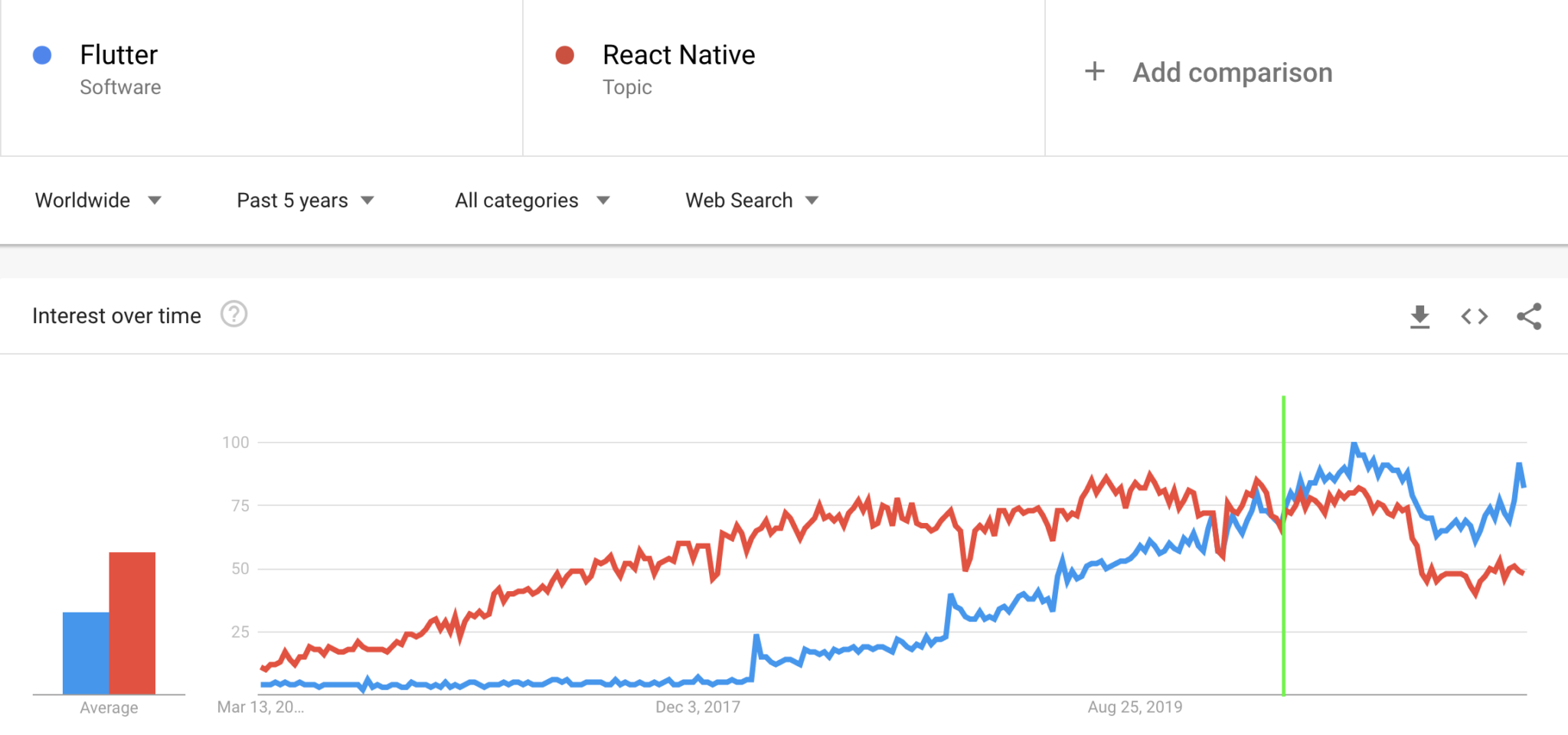
Since February 2020 the volume of users searching for Flutter in Google exceeded those of React Native. This trend is an early sign of the potential for future growth and market distribution.

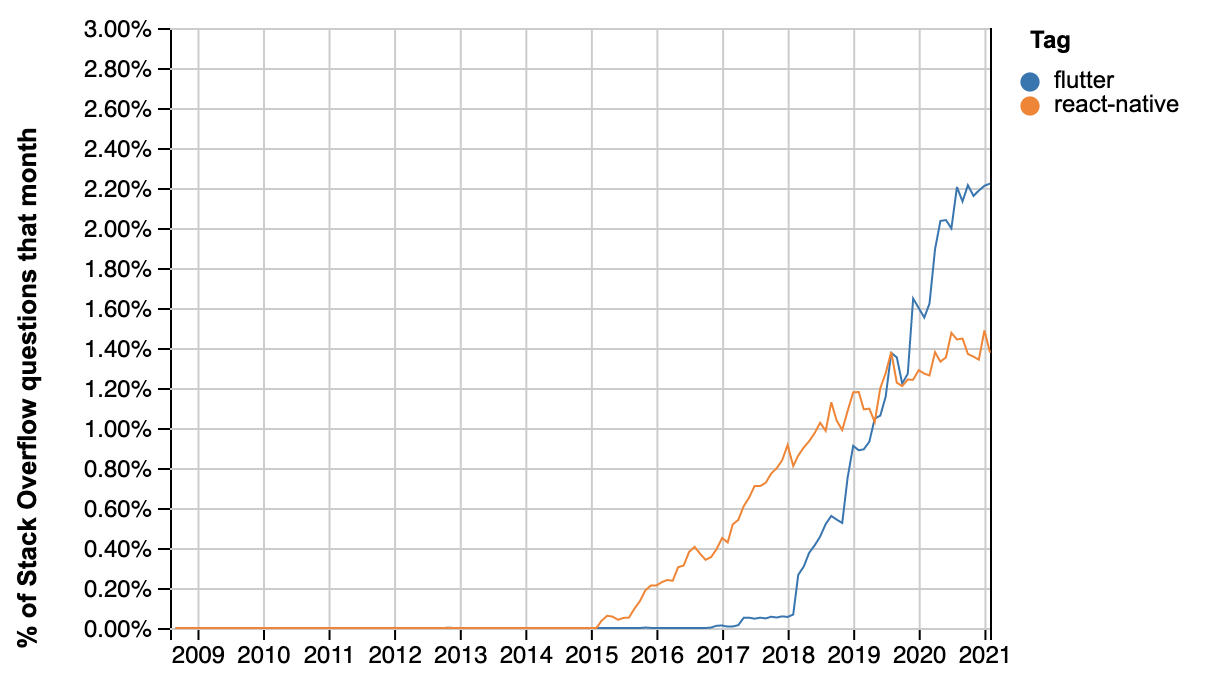
This is exactly the same trend we’ve noticed on Stackoverflow: Flutter overtook React Native at the very beginning of 2020. Thus, the software developer community had more questions on it, shared solutions, and shared knowledge and backgrounds with their colleagues.

In today’s modern tech world everything is changing rapidly. The earlier you appear on the market, the bigger pie of it you can obtain. React Native launched two years earlier than Flutter and that is the main reason React Native dominates in cross-platform development. However, Flutter is on the right track, as its adoption rate is growing quicker. It’s only a matter of time before Flutter overtakes the leadership of the market.
In March 2021 at the Flutter Engage event, the Google team released Flutter 2. The newest version could be used to ship native apps additionally to:
- Windows, macOS, Linux;
- web browsers such as Chrome, Firefox, Safari, or Edge.
- embedded in cars, TVs, and smart home appliances, etc.

8. Experts’ Opinions on React Native and Flutter
There are many tools and features that are equally good in React Native and Flutter: Code Reusability and Hot reload with its ability to make changes on the fly. Also, there are features that are equally bad, like stage management for instance. When it comes to performance, Flutter works without the use of additional APIs unlike React Native, and in fact, the framework does all of the work to connect the divide between the device and the codebase. When it comes to native appearance, React Native is more dynamic with a powerful and flexible API.
- Nick, Tech Lead of Mobile Development department at NIX (former Senior React Native Developer)
Development between the two frameworks is an area where they both vary widely. Flutter offers a built-in navigator that helps to simplify the process for newer developers. By contrast, React Native is created for skilled developers and requires a certain level of expertise. Generally speaking, experienced developers praise the efficiency of development with React Native based on a lot of ready-to-use components available. React Native offers JS code that is compiled to the native code, invoking objective-C and the Java API. This helps display native components in iOS and Android. Flutter’s C++ rendering engine provides direct access to the interfaces that leads to smooth and quick apps.
- Anna, Solutions Architect of Mobile development department at NIX.
Ultimately, Which is Better: React Native vs. Flutter vs. Native?

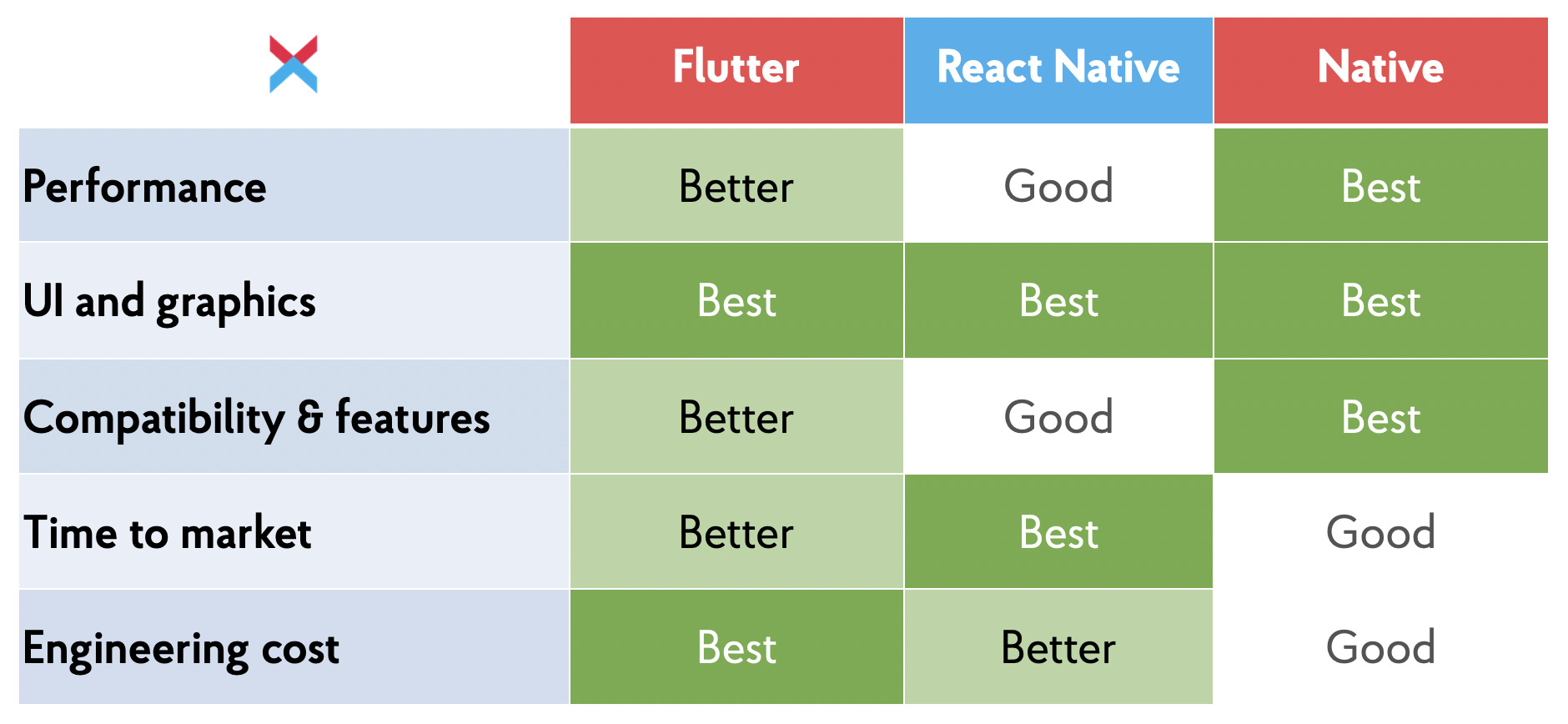
In comparison React Native vs. Flutter, the last one is better in terms of performance, compatibility & app features, engineering cost, and further market trends. However, React Native is distinctively better when it comes to finding software developers. The availability of skilled engineers directly influences the time to market. For many companies, this is essential when choosing the suitable technology for an app.
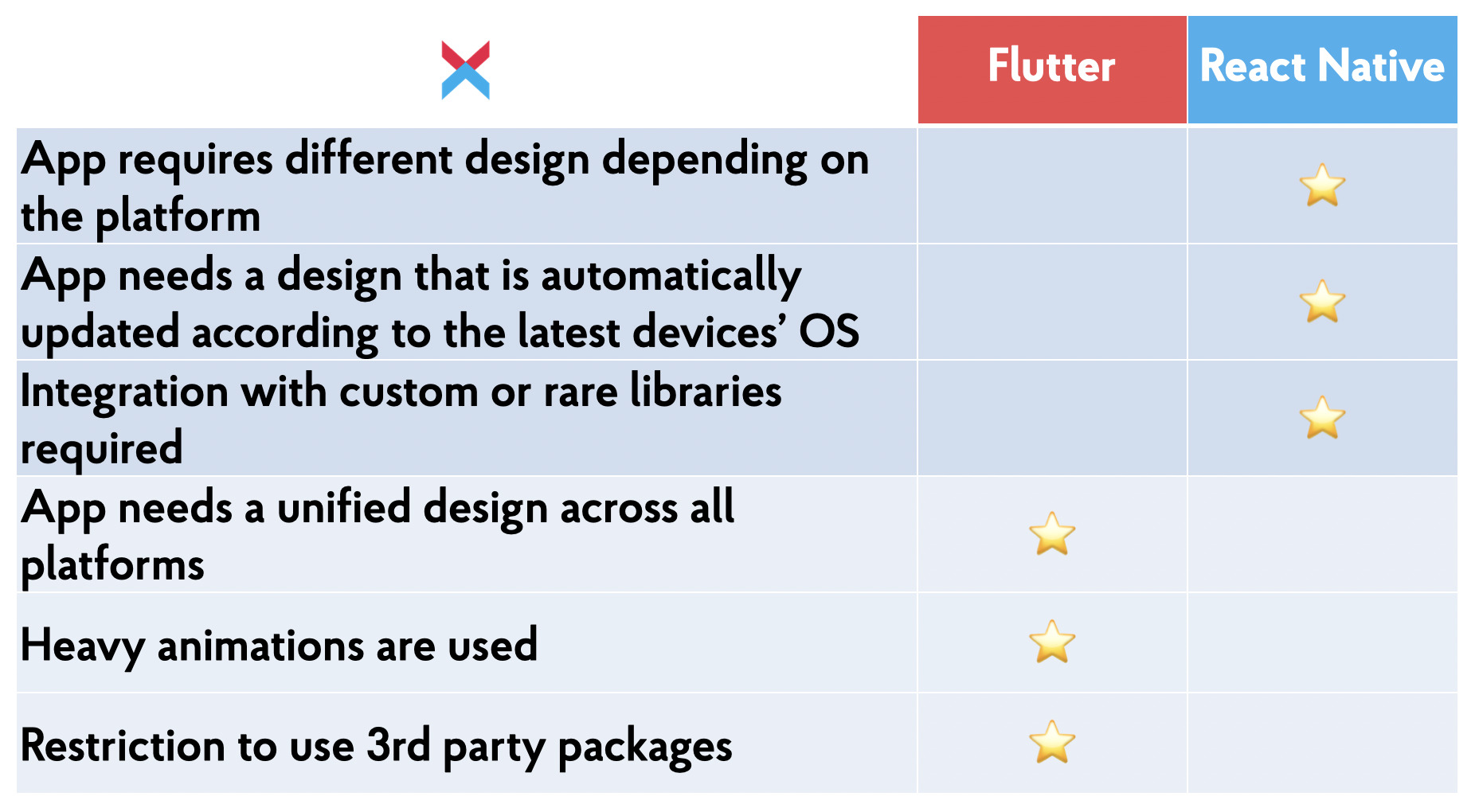
Buyers Guide

React Native is a good choice for projects with simple functionality and many similar entities, such as events, social media, eCommerce, and customer loyalty apps. If you are an established business with a decent amount of customers and the mobile app is not a primary product, choose React Native, as it helps market natively looking apps significantly quicker.
Flutter is great in unusual new projects that involve decent calculations, complex animations, and when the functional side is more important than perfect design. It’s a good choice for early-stage tech startups to build an attractive proof-of-concept with minimum vital functions on a small budget, find a product-market fit, and then scale.
We predict a bright future for both technologies and the cross-platform approach as a whole.
NIX United
See other articles by NIX
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!