Inspiring girls and women to raise their interest in Science and technology
Amanda Cavallaro Caruso
4 Jul 2018
•
7 min read
tl;dr
In this post I share with you the 1-week project I made to be presented at the International Conference on Women and Girls in Science to encourage them in technology fields.
I would talk to them about what it is like to work as a developer at a startup and invite them to play a coding playground game in order to learn some HTML and styling concepts.
If I got your attention until now, maybe you should read the full story. I will share my feelings, my struggles, what I did right 🎉, the order in which I have done stuff and what I would have done differently.
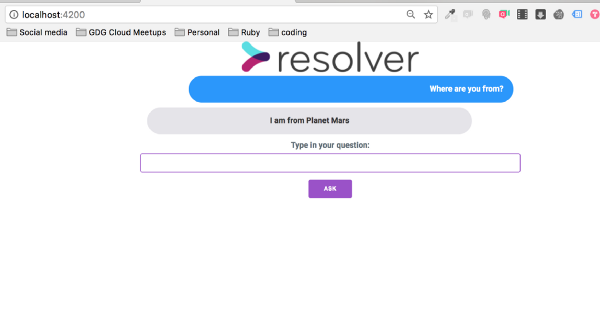
My first idea was to create a conversational app, as I am fascinated about automated conversations and it makes people want to make it break and ignites they curiosity.
I created one using angular, dialogflow and deployed it to firebase by following this tutorial. I created one intent on dialogflow asking one question — where are you from? And presented it to my peers at my company to see what they would think of the idea.
Obviously more heads think better than one, and after brainstorming ideas, another bright idea was suggested — building a playground HTML desktop application where the person learning can experiment with HTML tags and choose some jQuery animations, to take a picture of themselves and add some cool animation to it.
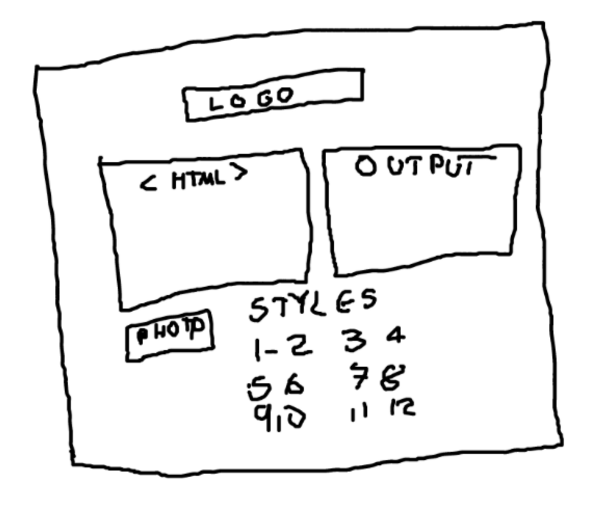
First sketch Worry not — my previous chatbot still was implemented for a workshop at the same event, I however thought the suggestion was nice 🌈.
So, It all started Saturday 05:30 pm 🕠with the prototyping of the project. I took the weekend to model everything trying to build the workflow, which technologies to use and how exactly I would want to achieve it.
At this point I considered using: HTML, CSS, jQuery…and what to use to take the picture and save it? I have used ng-file-select in Angular, but then I would still need to use my laptop’s camera to take the picture and to then save the photo to the page. Maybe hosting with firebase could be a good option.
To sum up the context as of now:
Front end: HTML, CSS
Framework/ Library: Angular, React?
Hosting: Firebase 🔥
I started the project using Visual Code Studio and updated the README.md and referred to this medium post and I created a wireframe index.html page:
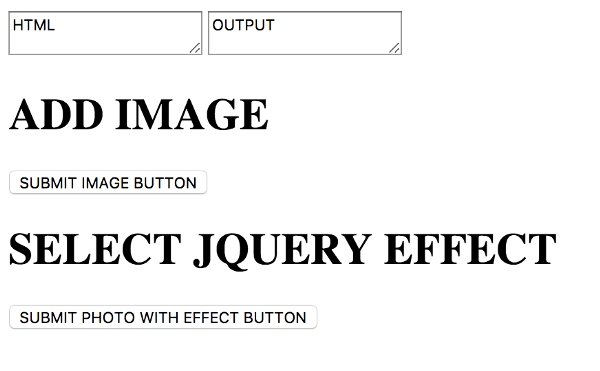
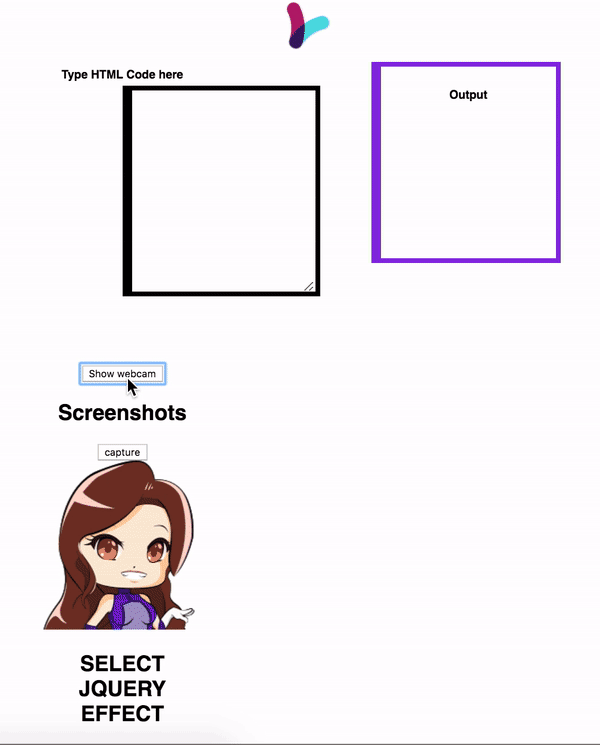
wireframe index.html page Ok cool, now that we have outlined everything we are going to need and possible technologies that might change along the way let’s try and do the easier parts that are creating the place to write the code and output it as it would on an html page and changing what are buttons to be buttons.
At this point I am tempted to stop everything I am doing and create a css file, make everything responsive and nice and save the world 🌎. But let’s try to stick to the plan and work on the HTML and see each part working at a time.
I believe it is a good time to add a javascript script tag to use getElementById to output the content of the first textarea into the second one.
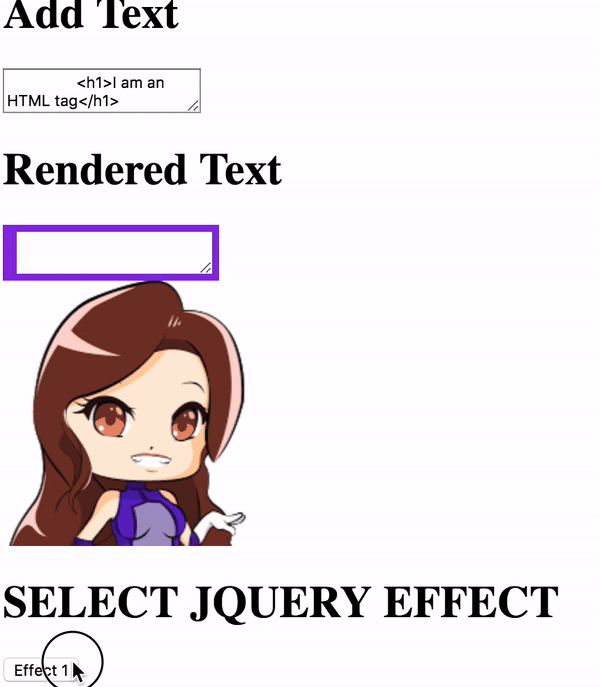
Ok now it is time to add some jQuery animate, I then add one image to be animated and try one jQuery effect. I commented the other buttons and added a test image as of now just to see the effects taking place.
$(document).ready(function(){
$(“button”).click(function(){
$(“div”).animate({
left: ‘250px’,
opacity: ‘0.5’,
height: ‘150px’,
width: ‘150px’
});
});
});
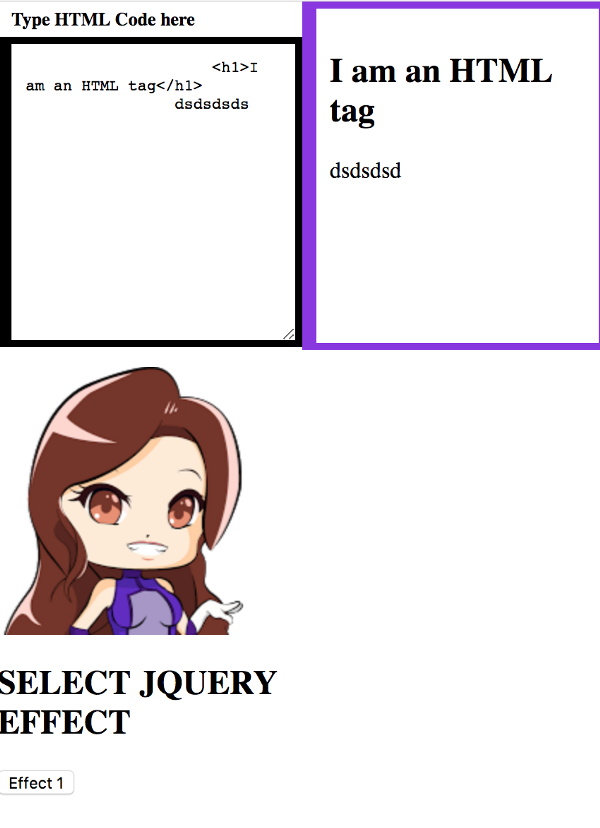
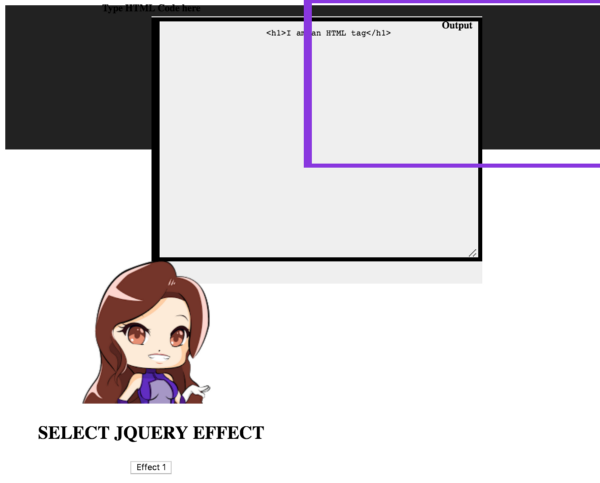
I then play a little with CSS and try to place the elements as I’d like the final project to be like. I enlarge the textarea boxes and let my imagination flow by changing the headings everywhere, not minding accessibility or anything at all.
Now I find some crucial moment in here. I have things app sorta working for now, so I feel it is time to take it to the next level and actually choose if I will use Angular or React in order to know which libraries I will use in order to separate everything I have in components and how I will deal with the image adding.
My ❤ heart tells me: ~DO SOME ANGULAR STUFF ~
Especially because I have played with angular before, but for the past months I have been learning React at work, and through this course on udemy, so it makes sense to use React for this project.
I should have done this way before, however I just created a new private git repository called react-playground and pushed all the code I have written so far. Now let’s add react using Create React App.
Now I will add, commit and push my previous existing code. I will need to change a few things in order to make it react-friendly by using the HTML to JSX tool and by adding my existing code to the create-react app existing standard project… I got this…. panics 😱.



I added jQuery by doing:
npm install jquery
npm install
npm start
I then had to add
import $ from “jQuery”
, the constructor, change the syntax of the function, add the jQuery code in the componentDidMount.. And now jQuery is working neatly!
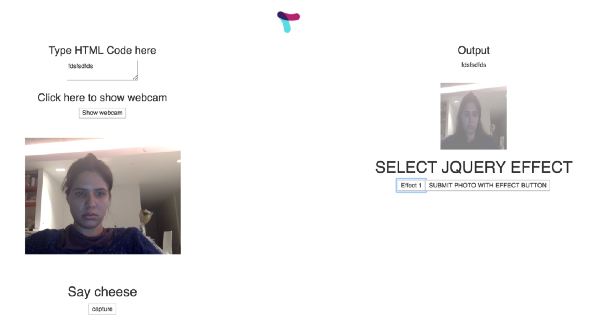
So it is time to add the webcam! And this resource came in handy! I had to change a few things here and there, create a button, set the state for on and off and now we are able to show webcam and take a picture that is output to the browser as you can see below!
My app has all the functionalities but still looks awful. Now, it is FINALLY time to work on the interface.
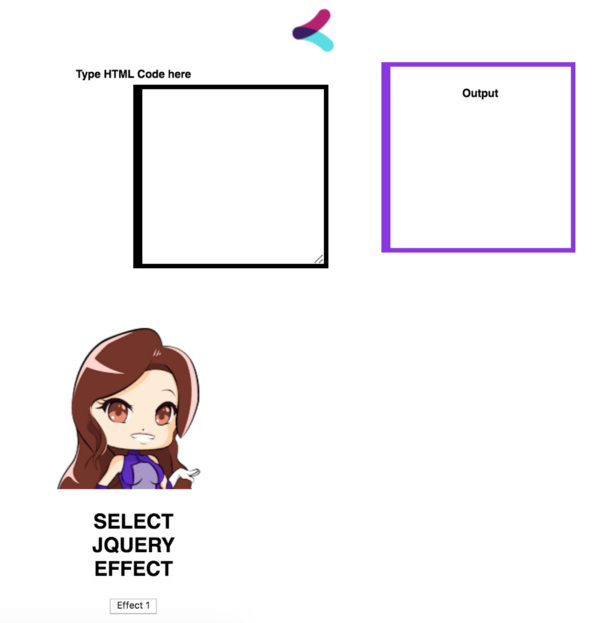
I added react-bootstrap and added the cleaned and aligned the elements.
Added what I have so far to netlify. So I had to learn how to do that by reading this. But before continuing, I will choose a cute favicon. The options are wing or cloud?
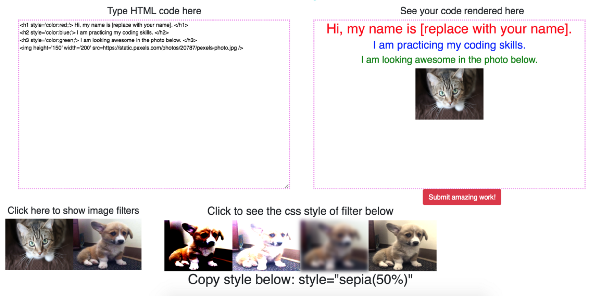
Page is starting to look good — ⚠️I noticed my misuse of bootstrap: having rows inside rows was outputting the content terribly. Which made me realise I did not quite understand the twelve-column grid that well. But after reading on it, playing with container, container-fluid, margin and rows you can see below the text-areas are finally looking good.

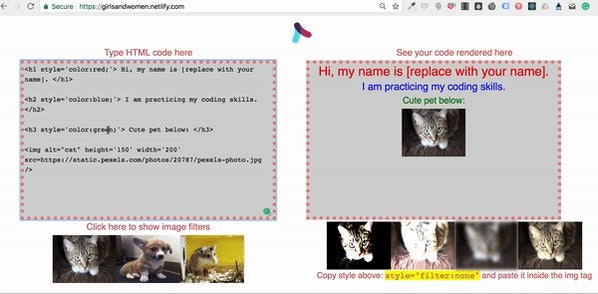
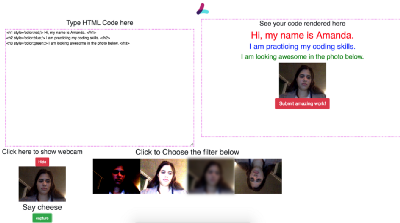
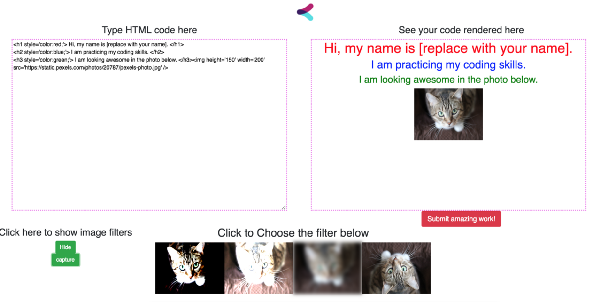
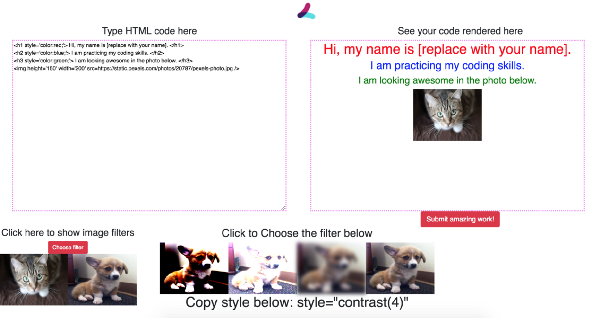
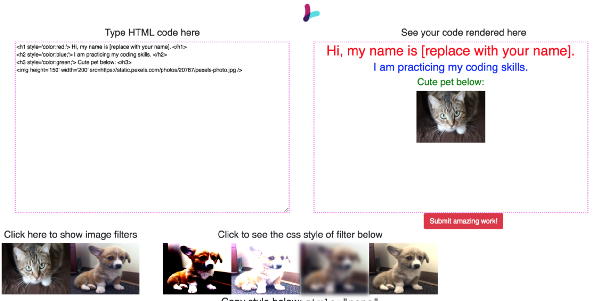
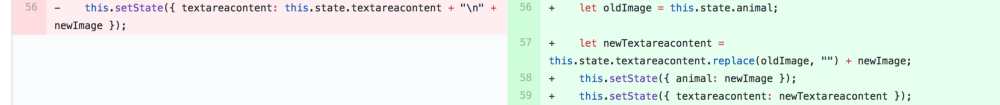
🛑I have three days to finish this project, starting to get a bit tense. So big change of plans, for Saturday I will simplify this game by adding images to the existing project instead of a webcam, that we can apply filters to them. I then added an image of a dog and a cat and welcome the ladies to write some code and choose their favourite pet.




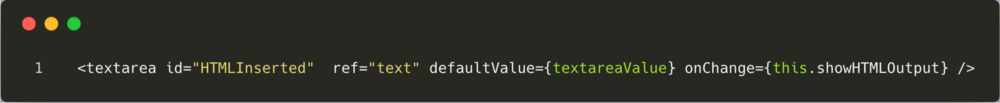
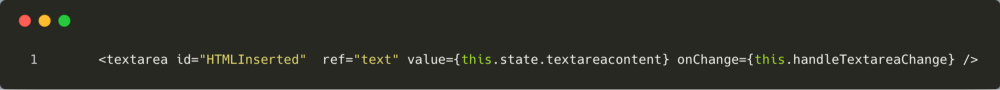
I have to solve the problem with code working half-fine by using value or defaultValue. By using value, by clicking the image we can see the image change, however if we type a new text it does not update. on the other hand, by using value the text changes accordingly, but the image does not update.



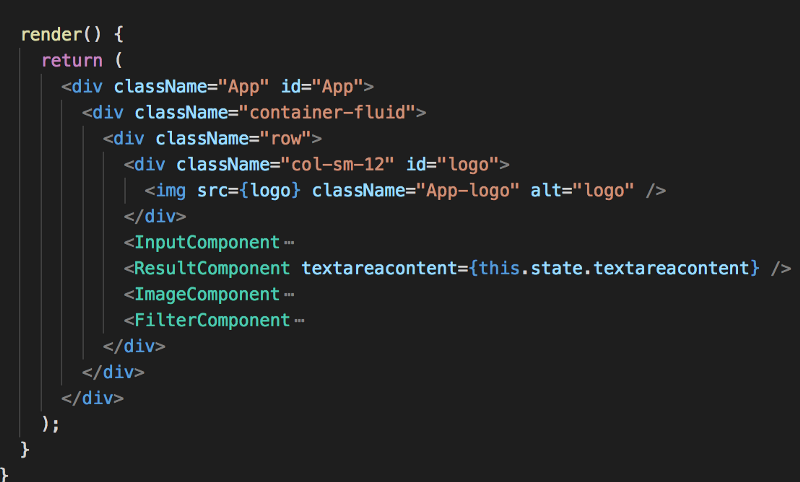
I then did, what I believe I should have done from day 0: separated everything in components.


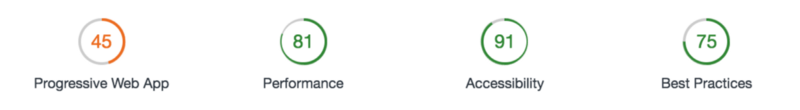
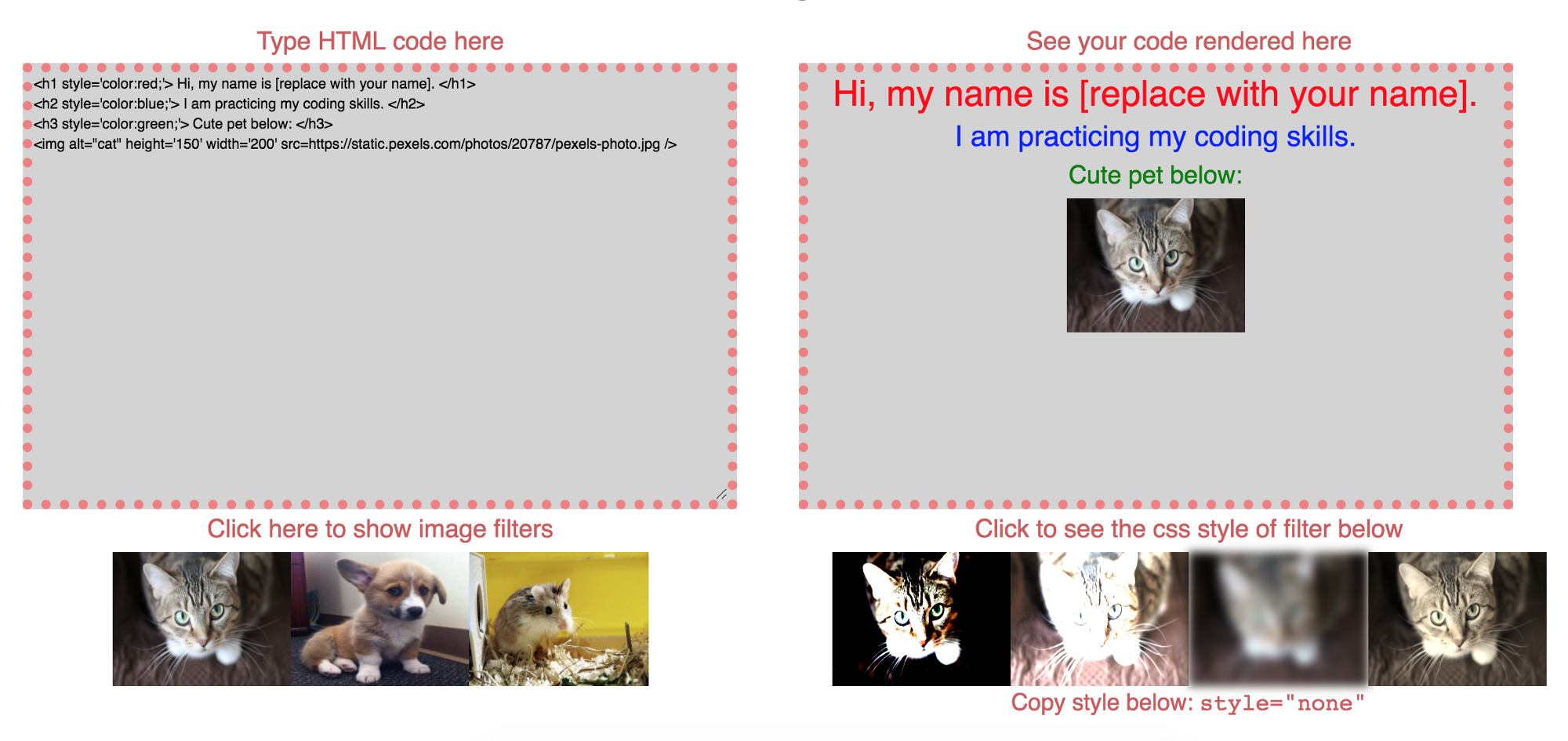
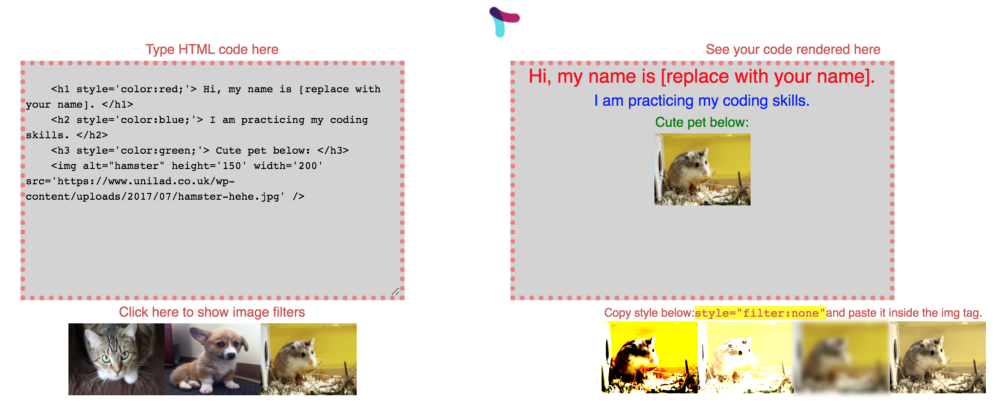
This is version one of the react-playground game for beginners learning to grasp markup language concepts. In the next months I will improve the progressive web app issue, optimise it and write tests.
What I would have done differently:
Spent more time modelling the project. Started the project within a git repository from the beginning. Separated the react components at an earlier time Beginners out there — It is very important to build projects from scratch, fail, struggle and learn from your mistakes. It is ok if it takes a long time, if you urge to check social media and can’t focus, really feel like running away and wanting to do other tasks. As long as you can spot what the problems are, and try and improve and do a little bit at a time, ask for help in the right channels, and don’t burn out you’ll be fine and I am sure you will reach your goals!
Amanda Cavallaro Caruso
See other articles by Amanda
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!