Git: Basic Terms and concepts explained
Divya Bhushan
12 May 2020
•
4 min read
<title>Git basics</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<link rel="stylesheet" type="text/css"
href="http://yui.yahooapis.com/2.7.0/build/reset-fonts-grids/reset-fonts-grids.css" media="all" />
<link rel="stylesheet" type="text/css" href="resume.css" media="all" />
<div id="doc2" class="yui-t7">
<div id="inner">
<div id="hd">
<h1>Git: Basic Terms and Commands Explained</h1><br>
<blockquote>Get introduced to Git terminologies to get a better grasp at high-level commands
</blockquote>
</div>
<div id="bd">
<div id="yui-main">
<div class="yui-gf">
<h2>What is Git?</h2>
<p>
<i>Git is a Versioning tool used to keep a track of different versions of
the same piece of data (or a filetype).</i>
It is a distributed version control system (DVCS). Every developer machine acts like both a
"node" and a "hub".
<br>
Git maintains data integrity and treats every single filesystem change as data.
<br><br>
The basic architecture of git supports <i>parallel code development</i>, or multiple
branches. <br>The initial project
itself is based out of a "master" branch.<br>This promotes efficient
feature developments, easy bug fixes, and code reviews. <br>This results in frequent
collaboration of work among peers.
<br><br>
The ideology behind git developed is its <strong>"speed", "easy branching
and merging", "data integrity", and "larger collaborations".</strong>
<br>
Git stores your entire project history locally and lets you quickly access older
versions of your data.
</p>
</div>
<div class="yui-gf">
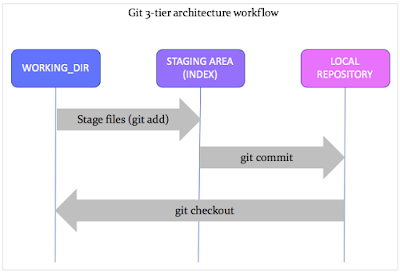
<h2>Git Workflow : The Three States of Git Files</h2>
<p>
Git stores your work-in-progress in one of the 3 Stages.<br>
A git project, when first initialized (or cloned), makes a ‘working directory’ on your local
machine to start editing your source code.
The current state when reviewd and finalized is added using <code id="git-command">git add</code>
to the next Staging Area (Index).
An Index saves the current snapshot of your project.
Once you review and confirm the changes, your project is finalized and committed to the
Local repository using <code id="git-command">git commit</code> command utility.
A commit ensures that the same snapshot of your project exists in all three stages and
that they are in sync with each other.
The <code style="git">git status</code> command shows the working tree status and displays
in which stage your
files are.
</p>
</div>
<div class="yui-gf">
<h2>Key Git Terms and git Commands</h2>
<p>Although git is a VCS, it has its own filesystem architecture to handle source code.
<br>
Some popular VCSs that you might have already used are CVS (Concurrent Version Control
System), SVN (Apache SubVersioN), ClearCase, and BitKeeper to name a few.
<br>
There is a general tendency to compare some of git's terms with those of earlier VCSs, but
do not get carried away by how you used these terms.
<br>Git has a different approach.</p>
</div>
<div class="yui-gf">
<h3>Repository</h3><br>
<p>
This is a local place/hub on your machine where the entire snapshot of your project is
stored.
<br>Every minor change is stored and retrievable.
<br>Repository logs can easily be viewed
and retrieved, i.e, you can jump to any older state (time-travel in history) of your code.
</p>
</div>
<div class="yui-gf">
<h3>Working Directory</h3><br>
<p>
This is a local working copy of the project’s latest code.
</p>
</div>
<div class="yui-gf">
<h3>Index (Staging area, Cache)</h3><br>
<p> An Index is the snapshot of your next commit.
<br>
It is where the code moves to once you stage or add (git add) the code in the Working
directory.
<br>A Staging area is like a cache memory and acts as a middle layer between the
working directory (where the code is developed) and the local repository (where the code
resides).
<br>
This layer gives a quick preview of the project snapshot that you are about to commit. You
can still edit (add, modify, or delete) your code in the Index.
You could also revert back an older version (state) of a project here.
</p>
</div>
<div class="yui-gf">
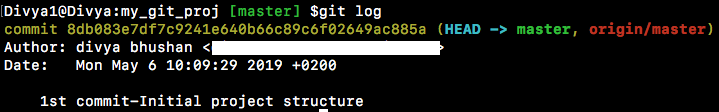
<h3>Commit</h3>
<p>
A commit is the latest snapshot (state) of a project.
Every commit has a unique commit ID. All commit logs are stored in the local repository.
A commit is a git object that stores the following attributes: commit ID, author name,
authored date, and a commit message (header and body).
</p>
</div>
<div class="yui-gf">
<h3>Branch</h3>
<p> A branch is a parallel, independent line of development.
A branch lets you work on the same piece of code in your isolated workspace.
Every branch has its own copy of the project history and develops on its own code.
They are easily and often merged with each other.
</p>
</div>
<div class="yui-gf">
<h3>Master</h3>
<p>
A master is the main default local branch when the project is first created as a git
project.
</p>
</div>
<div class="yui-gf">
<h3>HEAD</h3>
<p> A HEAD is the snapshot of the latest commit on every branch.
It is a short name or pointer reference to an SHA-1 of a commit ID on each branch.
A HEAD always points to the branch’s latest commit (code) and automatically moves forward
with each commit to point to the latest commit ID.
Tip: There is a concept of a ‘detached HEAD’ when the branch points to an older commit and
not the latest one.
</p>
</div>
<div class="yui-gf">
<h3>Checkout</h3>
<p> This command switches over to the specified branch and displays the current project state as
it is in the branch.
It also restores the earlier working tree files.
</p>
</div>
<div class="yui-gf">
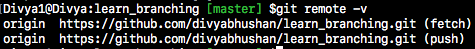
<h3>Clone</h3>
<p>
A clone is a working copy of a remote repository.
The <code id="git-command">git clone</code> command downloads the remote repository and
creates a working directory on your local machine.
The screenshot shows a local repository — "learn_branching" — that tracks a remote
repository with the URL "https://github.com/divyabhushan/learn_branching.git".
"origin" is the name for the remote handler to the remote repository.
</p>
</div>
<div class="yui-gf">
<h2>Conclusion</h2>
<p>
Refer to git manual pages for a complete list of available commands as — <code
id="git-command">git help -a</code>
To read about a specific command, use <code id="git-command">git help [command-name]</code>
</div>
</div>
</div>
</div>
Did you like this article?
WorksHub
Jobs
Locations
Articles
hello@works-hub.com
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!