Front-End Development Roadmap For 2023
AMAECHI AMARACHI
9 Feb 2023
•
11 min read
Introduction
Front-end development involves using HTML, CSS, and JavaScript to build a client-side application. The client-side of an online application is the visual part of a web application and also what a user interacts with when an application is opened: colours, fonts, buttons, navigations, animations, etc.
Front-end development includes the user interface of an application. Everything a user interacts with when a user visits a website such as a login or sign-up page, homepage, contact page falls under the front-end development term.
A front-end developer is responsible for building and implementing the interface of a website or web application. They build client-side applications using web technologies such as HTML, CSS, and JavaScript.
In 2023 however, front-end development has gone beyond HTML, CSS, and JavaScript. There are a lot of web technologies you need to learn to be able to excel as a front-end developer this year.
This article will cover all you need to get started with front-end development in 2023.
Basic Terminal Usage (Command line)
The terminal is an interface used to execute text commands, and it gives you access to the underlying operating system. Basic terminal usage is a skill all developers need regardless of their specialization. Command line is very important so I strongly recommend you study more on how to use it. The better you are with the command line, the more efficient you will be as a front-end developer.
Here are some resources to learn command line:
- Command-line crash course - MDN web docs
- [Getting Started with the Linux Command Line](https://www.pluralsight.com/courses/getting-started-linux-command-line aid=7010a000002LUv2AAG&promo=&utm_source=non_branded&utm_medium=digital_paid_search_google&utm_campaign=XYZ_EMEA_Dynamic&utm_content=&gclid=CjwKCAiAi_D_BRApEiwASslbJ4Nx1f3ikM1YzwuimkQVOgfC9Gh8irYj9HCshqXV7lpF_vg6TrmwKRoCc7AQAvD_BwE) - Pluralsight
- Linux Command Line Basics - Udacity
- Learn the Command Line in Terminal - Openclassrooms
- Learn the Command Line - Codecademy
- Command Line Crash Course - Freecodecamp
Git - Version Control
Git is a version control system that enables developers to track changes in their project. Git also helps developers collaborate as a team. Git is needed among developers, to ensure that there are no code conflicts between developers.
Here are some resources to learn Git:
- Git Handbook - Github guides
- Git - Git
- Git book - Git
- An introduction to Git - Freecodecamp
- Version Control with Git - Udacity
- Git & GitHub Crash Course For Beginners - Traversy media
- Learn Git In 15 Minutes - Colt Steele
- Git and GitHub for Beginners - Crash Course - Freecodecamp
Github
GitHub is a code hosting platform for software development. GitHub lets teams work together on projects and it is also used for version control. It can be used among teams to collaborate on a project. For example, a team of developers wants to build a web application and everyone is given a task that has to be updated daily while working on the project, in this case, Github helps them build a centralized repository where each team member can make updates or manage the code file or repository.
To get started, sign up for GitHub.
Here are some resources to learn Github:
- Github Guides - Github guides
- What is GitHub? - Github
- Git and GitHub for Beginners - Crash Course - Freecodecamp
Text Editor / IDE (Integrated development environment)
The text editor is where you will write your code. Having the right text editor can improve your productivity.
There are a lot of IDE to pick from, but let’s look at a few:
- Visual studio code - visual studio code is the best IDE for front-end development. It works across all operating systems such as macOS, Windows, and Linux. Visual studio code comes with a great deal of extension which helps in improving productivity as a front-end developer.
- Sublime text - sublime text is also available on macOS, Windows, and Linux. It is fast, easy, and flexible to use.
- Atom - Atom is an open-source code editor for macOS, Linux, and Windows developed by Github with supports for plugins.
Web Fundamentals
It is important to understand how the web works before you start learning any technologies. You should learn about things like:
Learn HTML
HTML stands for Hypertext Markup Language. It is the markup language for building web pages, it is also the building block of the web. HTML is easy to learn and comprehend. With just HTML, you can build a basic website.
You need to learn the basics of HTML, such as:
- HTML Headings- these are what you use to display titles or subtitles on your web pages. It consists of
<h1>which is the most important heading andwhich is the least important.
- HTML Forms - HTML forms are used to collect data inputs such as username, email, contact details.
- HTML Elements - HTML elements define how web browsers will format and display content. Content in the
<i>tag will be displayed as italics, content in the<strong>tag will be displayed as bold. - HTML Attributes - HTML attributes provide additional information about the HTML elements. For example, the
tag is used to embed an image in a web page, the src attribute will be used to define the path where the image is located.
- HTML layout - HTML layout defines the different ways a website displays content. It is advisable to use semantic HTML elements such as
<header><nav><section><article><footer>, because it clearly describes the element to the browser and developer.
Here are some resources to learn HTML:
- HTML tutorial - w3schools
- HTML tutorial - javaTpoint
- HTML Full Course - Freecodecamp
- HTML Crash Course For Absolute Beginners - Traversy Media
Learn CSS
CSS stands for Cascading Style Sheets. It is the technology to learn after HTML. It is used for styling our HTML. For example, we can use CSS to space our content, colours, fonts, etc.
The basics of CSS you need to learn are:
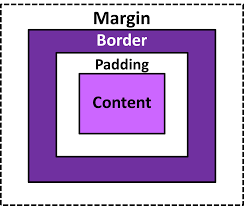
- CSS box model - The CSS box model consists of the margin, border, padding, and content. The image below shows us the CSS box model.
-
CSS positioning - CSS positioning helps you manipulate an element to different locations such as fixed, relative, absolute, static, sticky, etc. The image below shows us CSS positions.
-
CSS grid- CSS grid is a two-dimensional system with rows and columns. CSS grid makes it easier to structure a web page without having to use floats.
-
CSS Flexbox - Flexbox is a one-dimensional system that allows us to choose between a row or a column as the main layout or structure of a web page. CSS flexbox also makes it more flexible to structure a web page without having to use floats.
-
Responsive design and media queries - Responsive design is the approach that an application should be built or designed with the user in mind irrespective of their environment such as screen size/devices. Responsive design is very important and should be in the mind of every developer when building a web application. Media queries are useful when you want to modify your application to fit a device such as Desktops, tablets, and phones. The image below illustrates how an application is viewed on different devices when built with responsive design.
CSS Preprocessor
-
Sass - Sass stands for Syntactically Awesome Stylesheet. According to the documentation, Sass is a stylesheet language that’s compiled to CSS. It allows you to use variables, nested rules, mixins, functions, and more, all with a fully CSS-compatible syntax. Sass helps keep large stylesheets well-organized and makes it easy to share design within and across projects.
-
Less - Less stands for Leaner Style Sheets is a backwards-compatible language extension for CSS.
CSS Frameworks
- Tailwind CSS - According to the official documentation, Tailwind CSS is a utility-first CSS framework for rapidly building custom user interfaces. Tailwind allows us to use inline styling and achieve incredible results without using a single line of CSS.
- Bootstrap - Bootstrap helps us build fast and responsive websites.
- Foundation - Foundation is a responsive front-end framework that makes it easier to design responsive websites, apps on any device.
- Bulma - Bulma is a CSS framework based on flexbox layout.
Here are some resources to learn CSS:
- CSS tutorials - w3schools
- CSS Crash Course For Absolute Beginners - Traversy Media
- HTML5 & CSS Development - Udemy
- CSS Tutorial - Zero to Hero - Freecodecamp
- SASS Tutorial - w3schools
- Flexbox CSS in 20 minutes - Traversy media
- CSS Grid Layout Crash Course - Traversy media
- Less CSS PreProcessor Tutorial
- Tailwind CSS crash course - Traversy media
- Bootstrap 4 - w3school
- Foundation Framework Crash Course - Traversy media
- Bulma CSS Framework Crash Course- Traversy media
Learn JavaScript
JavaScript is one of the most popular programming languages in the world. It is the language of the web. As a front-end developer, it is required you learn JavaScript. JavaScript enables us to create dynamic content. When you create your HTML structure and your style with your CSS, JavaScript makes the website dynamic and alive.
Some of the basics of JavaScript you need to learn are:
-
JavaScript Syntax - Every programming language has its own rules on how a program is written. The syntax of JavaScript is the set of rules that determine how a program is written by a programmer and interpreted by a browser.
-
DOM Manipulation - DOM stands for document objects model. According to W3C (World Wide Web Consortium) standard, the DOM is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document. The DOM is a representation of how the content of a web page is structured. JavaScript manipulates the DOM by updating the content, the style, removing elements, adding new elements.
- Learn Fetch API - API stands for Application Programming Interface. An API is an intermediary that allows two applications to communicate with each other. As a front-end developer, when building a web application, chances are that you will have to work with external data such as Third-party APIs, fetch API allows browsers to make HTTP requests to a web server.
JavaScript Frameworks/Libraries
After learning the basics of JavaScript, you can pick any JavaScript framework of your choice. But I highly recommend you pick Vuejs as it is more beginner-friendly.
- React - According to the documentation, a JavaScript library for building user interfaces React lets you create reusable components.
- Vue - Vuejs is an approachable, versatile, performant javascript framework that helps you create a maintainable and testable codebase. Vuejs is also beginner-friendly.
- Angular - According to the documentation, Angular is an application design framework and development platform for creating efficient and sophisticated single-page apps.
- Svelte - Svelte provides a different method for building web applications. It helps developers build fast web pages and a great user interface.
- Ember - Ember allows developers to create a scalable single page application. It includes everything you need to build a rich user interface that works on any device.
- PREACT - PREACT is an alternative to React but came with a Fast 3kB and the same modern API.
Here are some resources to learn JavaScript:
- JavaScript Tutorial - W3schools
- Learn JavaScript - Freecodecamp
- JavaScript Tutorial for Beginners - Programming with Mosh
- JavaScript Tutorial for Beginners - Clever programmers
- JavaScript Crash Course For Beginners - Traversy media
- React Tutorial - React
- Getting started with Vue - Vue Guide
- Build An Ember.js App - Program with Erik
- Getting started with PREACT - PREACT guide
- Svelte Crash Course - Traversy media
- Angular Crash Course - Traversy media
Package managers
A package manager is a tool that allows users to install, update, configure, and manage software packages and product dependencies. Examples of package managers are NPM and Yarn. It is recommended you learn the basics of one of them.
Accessibility
Web accessibility is the process of making your website usable by all people. Web accessibility is an essential part of front-end development. It is important that as a front-end developer, you need to build web pages with accessibility in mind. When you build with accessibility in mind, there is no restriction to anyone. People with disabilities, slow networks, visual impairments, hearing impairments can have access to all the information on the website without obstructions or difficulties.
Here are some resources to learn more about Accessibility:
- Web accessibility - Udacity
- Introduction to Web Accessibility - Class Central
Performance
According to MDN, web performance is all about making websites fast, including making slow processes seem fast. One of the metrics that a good website/web application should meet is fast page rendering.
Web performance refers to how long it takes for an application to be rendered in the browser as well as how responsive it is to user interaction. For a better user experience, it is recommended that developers adopt different web optimization techniques. This includes using a Content Delivery Network (CDN) which is a strategically distributed web server that delivers contents to users based on location. Another option is to use image compressing tools like imageOptim to reduce image sizes without compromising its quality.
Other methods to adopt include:
- Use cache - the whole idea about cache revolves around temporarily saving data and web pages to improve page performance. It is advised that developers implement a cache in the best possible situations to increase site performance and overall user experience. Cached data can be stored on local storage and retrieved when needed.
- Minimize the number of HTTP requests that your application makes.
- Load your CSS and JavaScript files asynchronously. This will prevent the browser from waiting for any element that takes extra time to load. It will instead proceed to other elements.
- Remove junk and unwanted codes in your CSS and JavaScript files.
To get the exact performance data of your web application, you can make use of any of the below-listed tools:
All of the above-listed tools though with different unique features will serve you just right.
Testing Your Apps
Testing involves scanning a piece of software for a potential bug during development. During testing, the tester performs an action on a piece of software while expecting a specific result. Possible things to test in an application includes security, functionality and ease of use amongst others. Testing does not guarantee that a piece of software will function properly under any circumstance but it, however, provides us with information on how it could behave under certain conditions. An example of a test tool to try out in your application is a Jest. Jest is a framework used to create and run JavaScript tests for applications built with React, Nodejs, Angular, TypeScript, Vue, and more. It has grown in popularity over the years and has become one of the most used test tools.
Other testing tools and frameworks to try out include:
Website Deployment
With the knowledge gotten from HTML, CSS, and JavaScript you can build simple web pages using those technologies. Most time after building, it remains in our computer or Github repo and there is no way people can see what you built. But with web deployments, you can host your simple application on the internet. It is super easy to do. You can use tools like GitHub pages, or Netlify.
Conclusion
Congrats, you have come to the end of the front-end development roadmap for 2023! With the knowledge shared here, you can easily build real-time website applications. Good luck!
For more resources like this don't hesitate to sign up to join our community of developers!
AMAECHI AMARACHI
👩🏽💻Front-End Engineer ✍🏽Technical Writer 🚀 Co-organiser @vuejsng
See other articles by AMAECHI
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!